一款markdown编辑器:vscode的介绍
目录
- 为什么选择使用visual studio code
- visual studio code上手快速指南
1.为什么选择使用visual studio code
写博客一般都会在本地写好再上传到网站上,很少有人会在博客的后台直接写。静态博客就不用说了,从技术上就做不到,而动态博客也很少直接在后台写。所以写博客就需要一款markdown编辑器。
起初我用的是typora,这款编辑器对新手很友好,简单又美观。但是typora最近开始收费了,而且在今天我用的老版本打不开了。显示如下:

所以,我只好寻找另外一款编辑器,最后选定visual studio code 。原因没有别的就是其他编辑器大多都是不支持中文。
2.visual studio code的上手快速指南
官网下载地址:https://code.visualstudio.com/Download
安装好之后是英文版的,所以需要安装中文

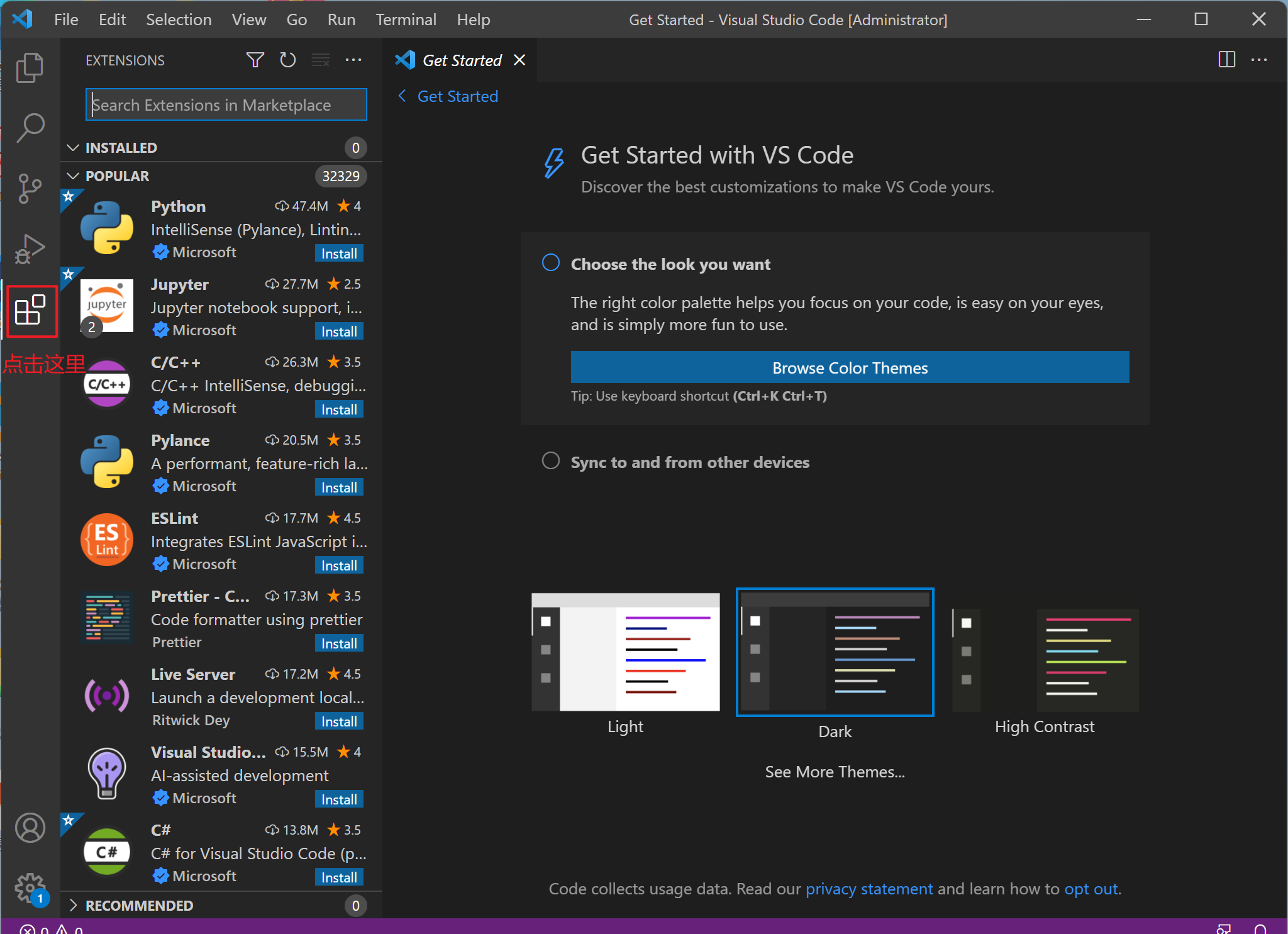
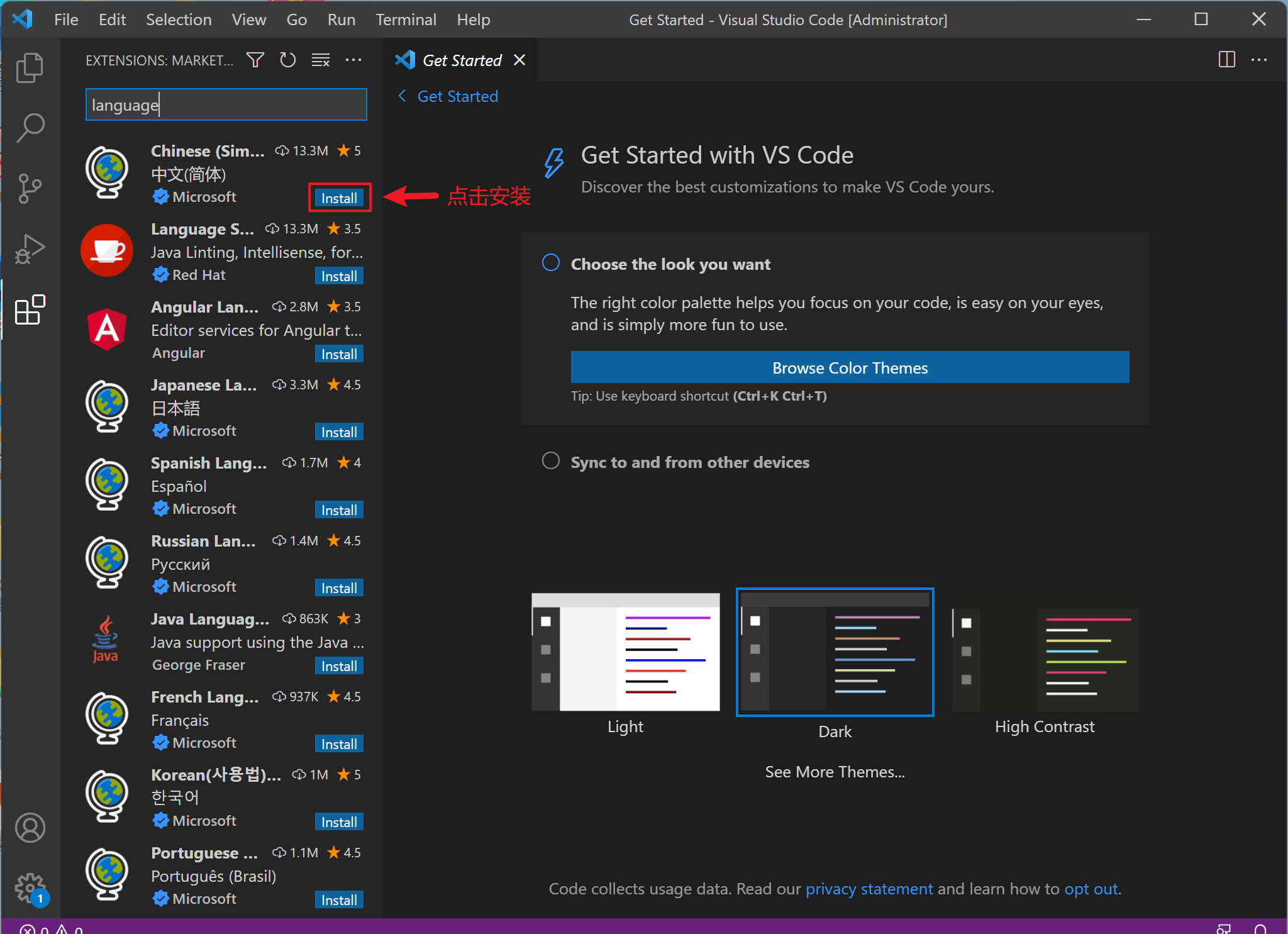
按CTRL+shift+x,在输入框下输入language,找到中文并安装


安装好重启应用就是中文了

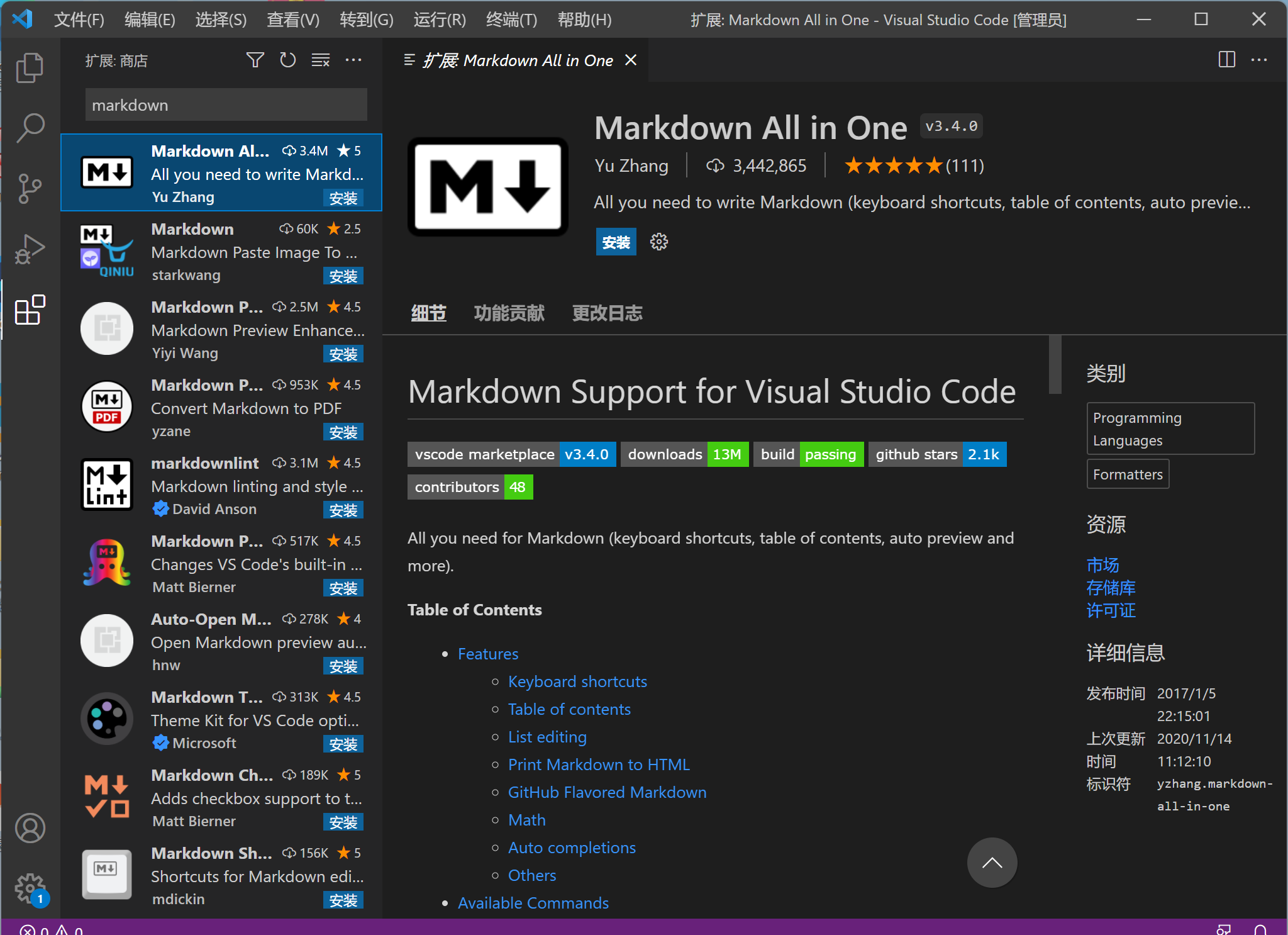
再装一下markdown的插件,选择markdown all in one并安装

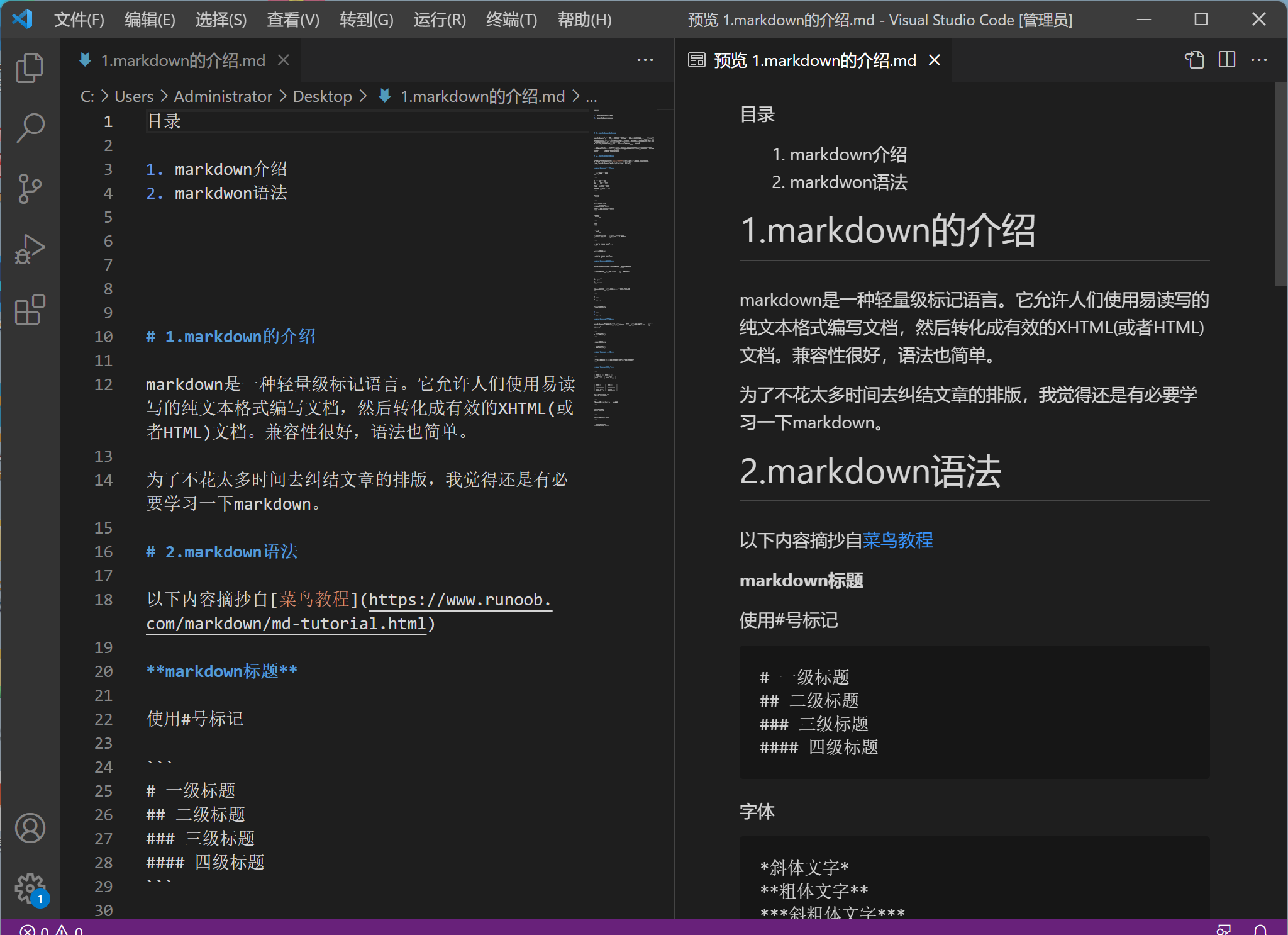
随便打开一个md后缀的文件试试。vs code有一个优点,可以实时分页预览。

主题什么的后续可以再调,就先这样。
License:
CC BY 4.0