html学习笔记
html学习笔记
认知篇
一、基础认知
1.1 认识网页(了解)
略
1.1.1 注释
HTML的注释
注释作用:
- 帮助开发人员理解代码
在vs code中快捷键:ctrl+ /
注释写法: <!-- -->
html标签的结构
- 常见标签由两部分组成,称之为双标签,前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容
- 少数标签由一部分组成,我们称之为单标签,自成一体,无法包裹内容
二、html标签学习
2.1.1 标题标签
代码: h系列标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
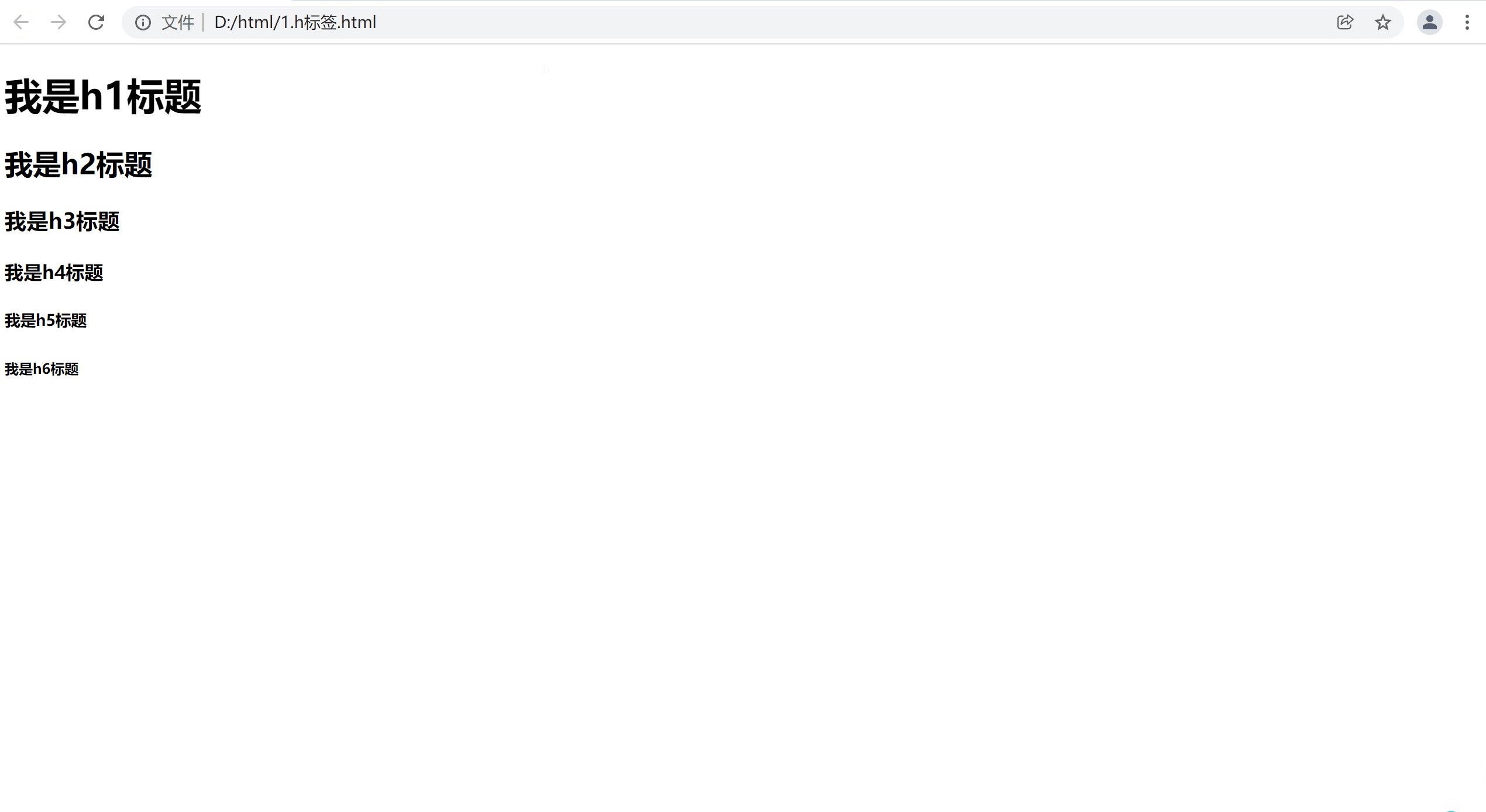
语义:1~6级标题,重要程度依次递减
特点:
- 文字都有变粗
- 文字都有变大,并且从h1-h6逐渐减小
- 独占一行

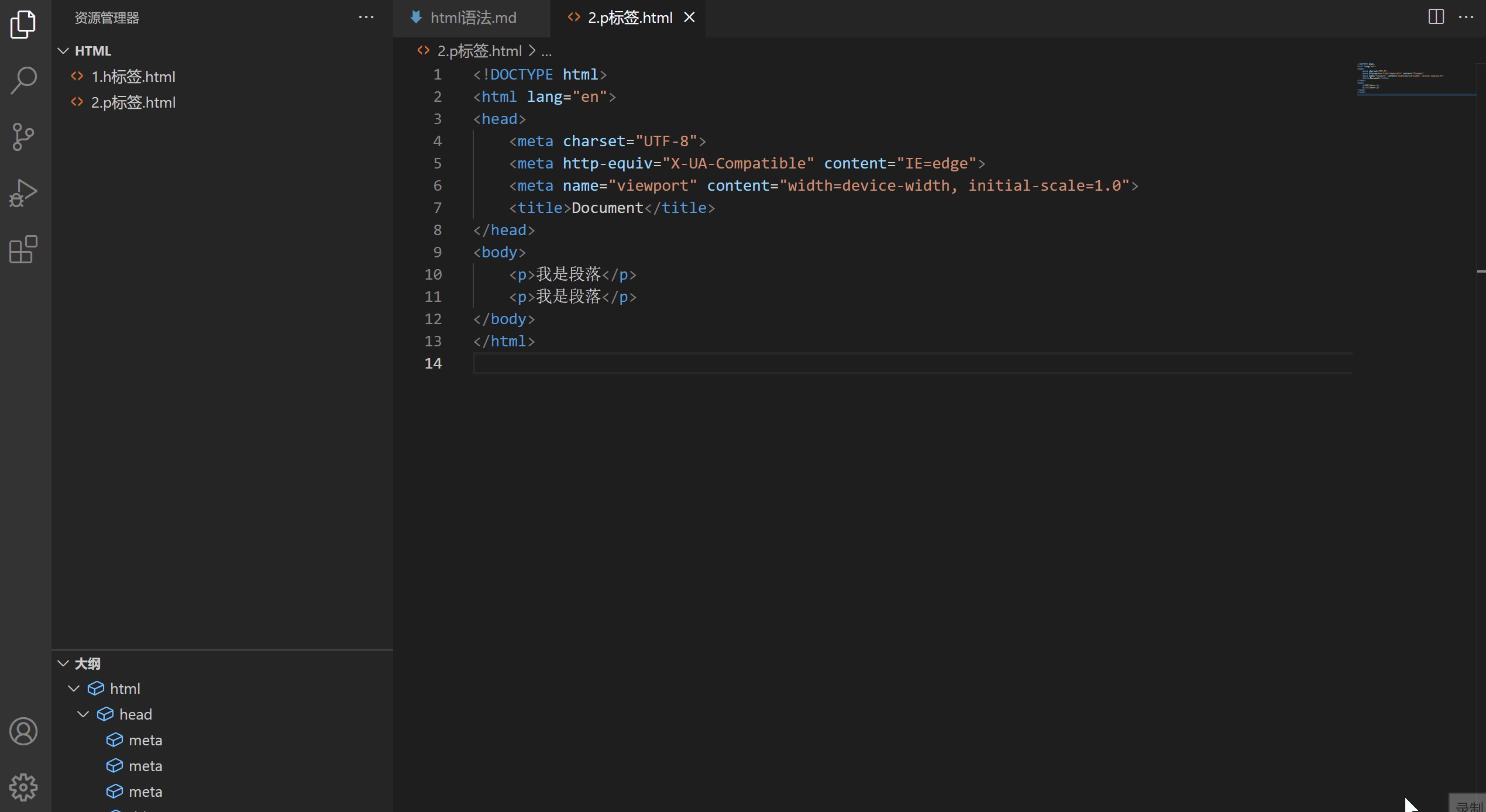
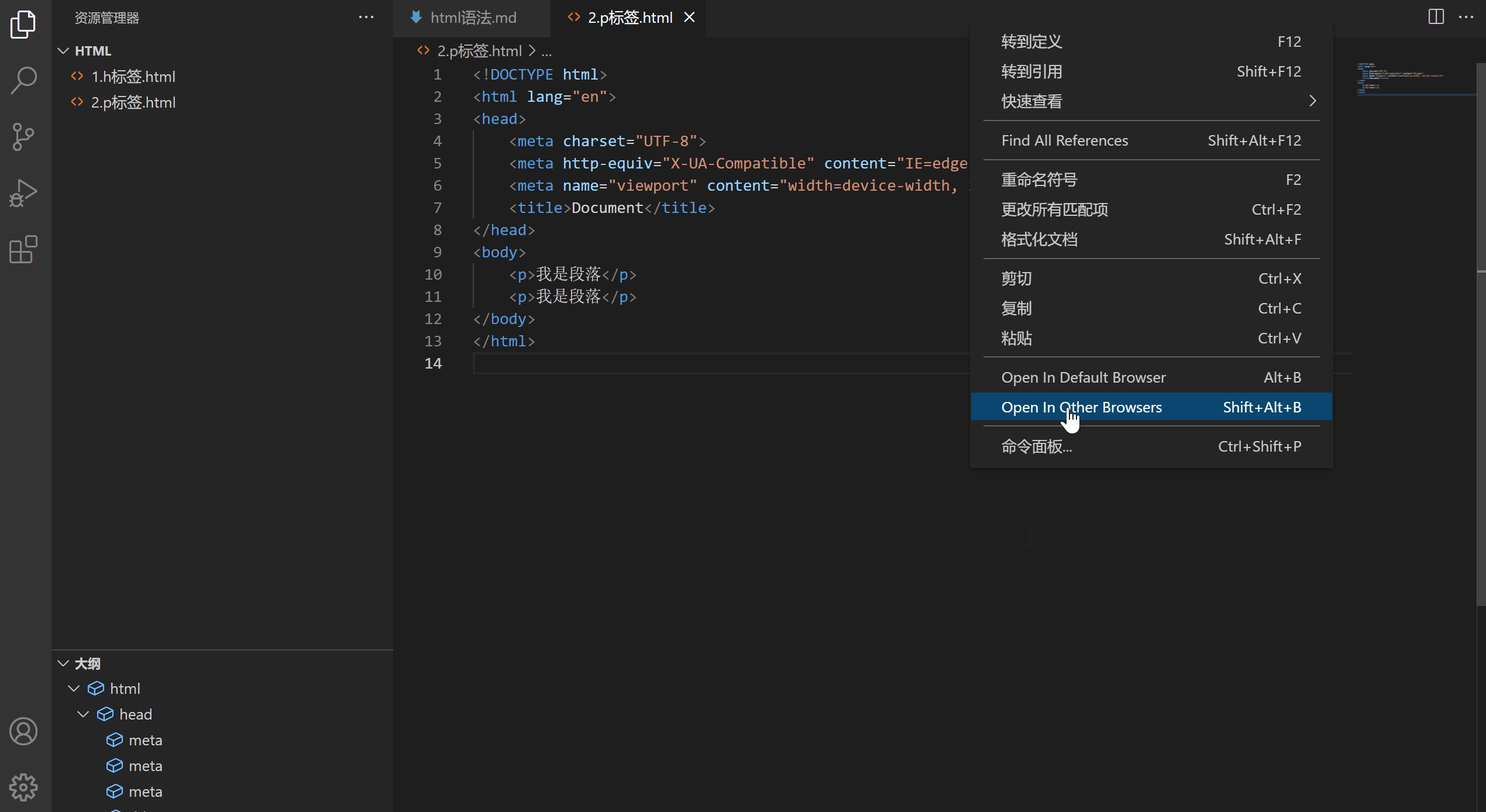
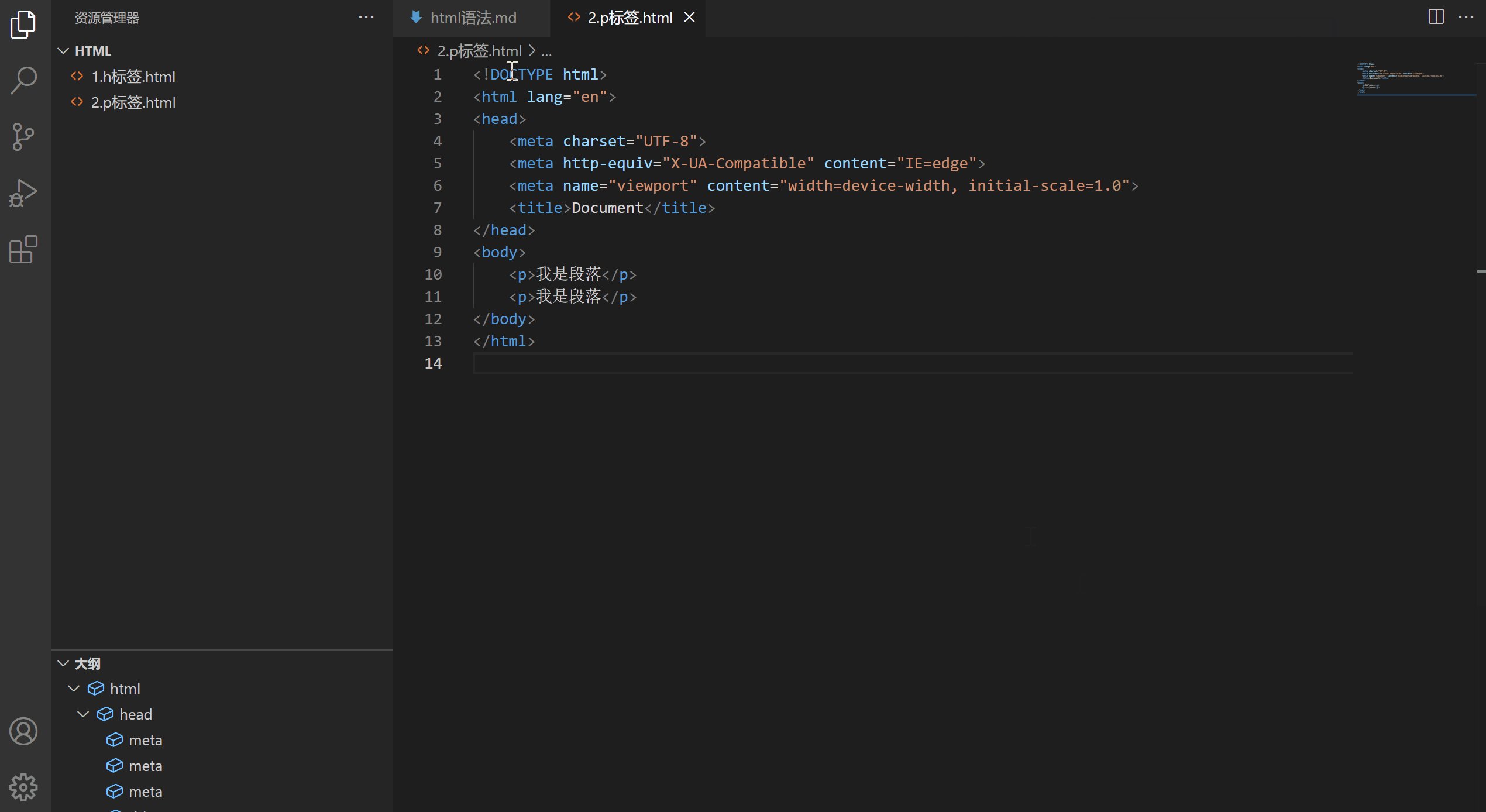
2.1.2 段落标签
代码:<p>我是一段文字</p>
语义:段落
特点:
- 段落之间存在间隙
- 独占一行

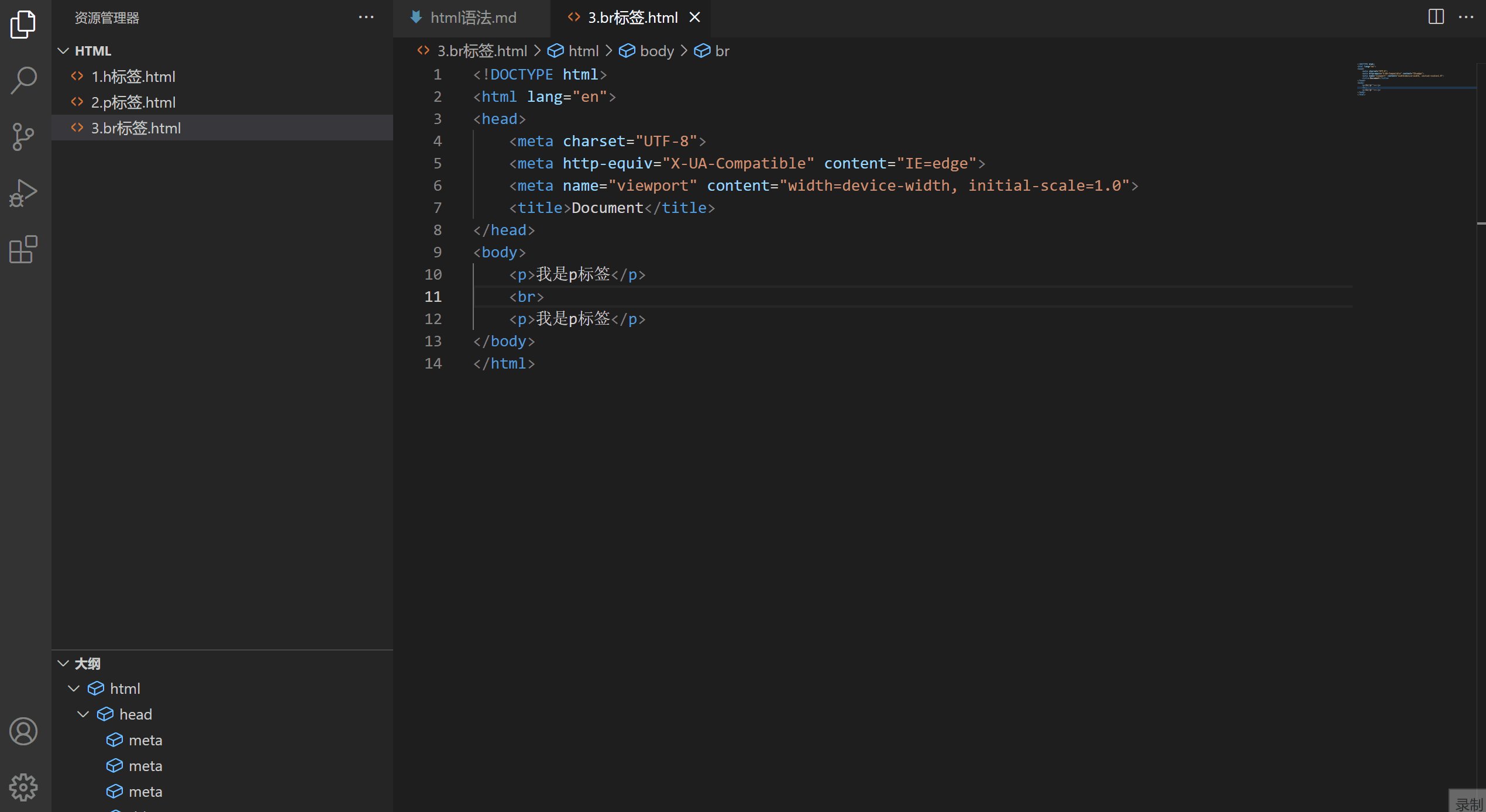
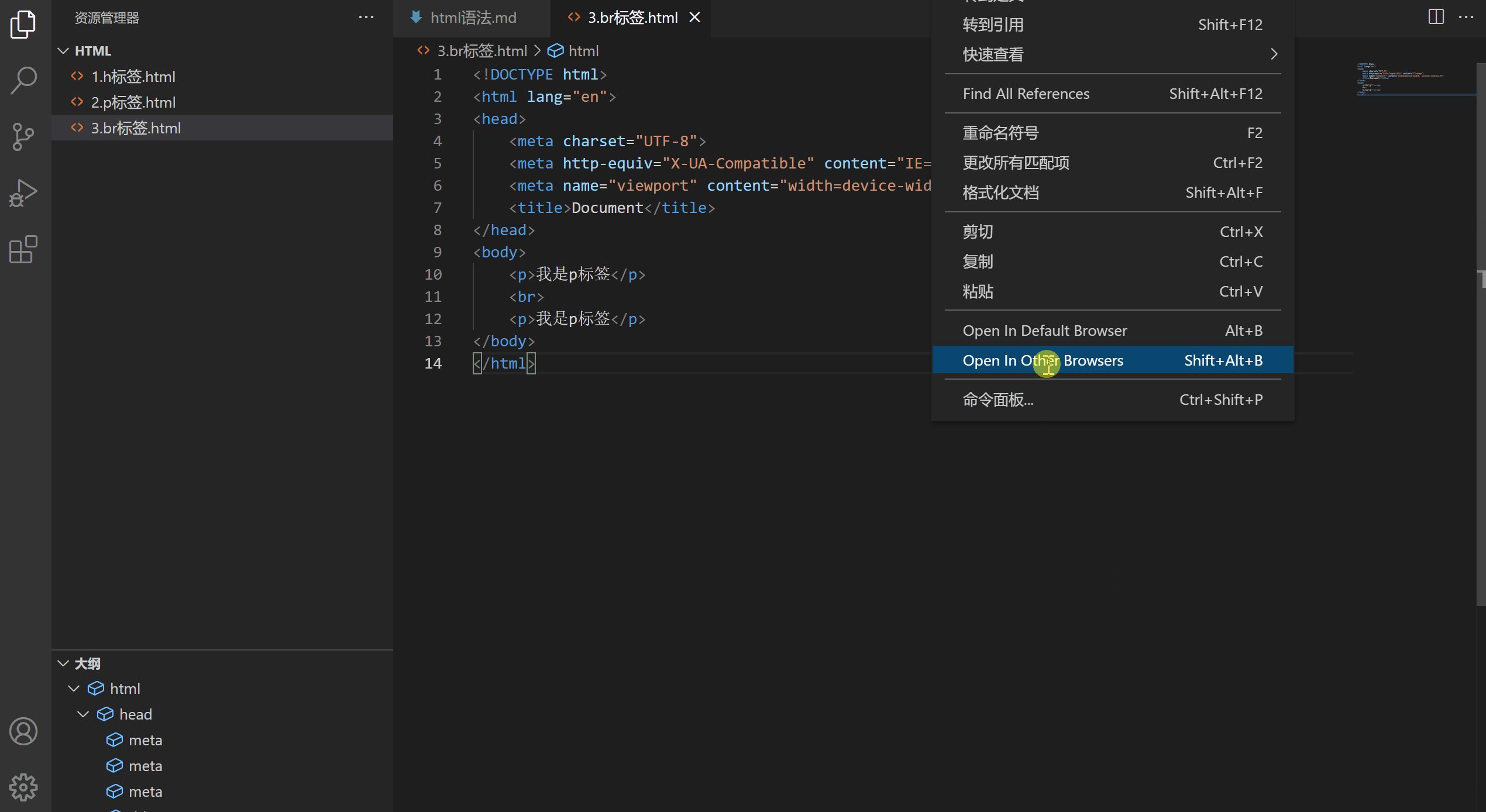
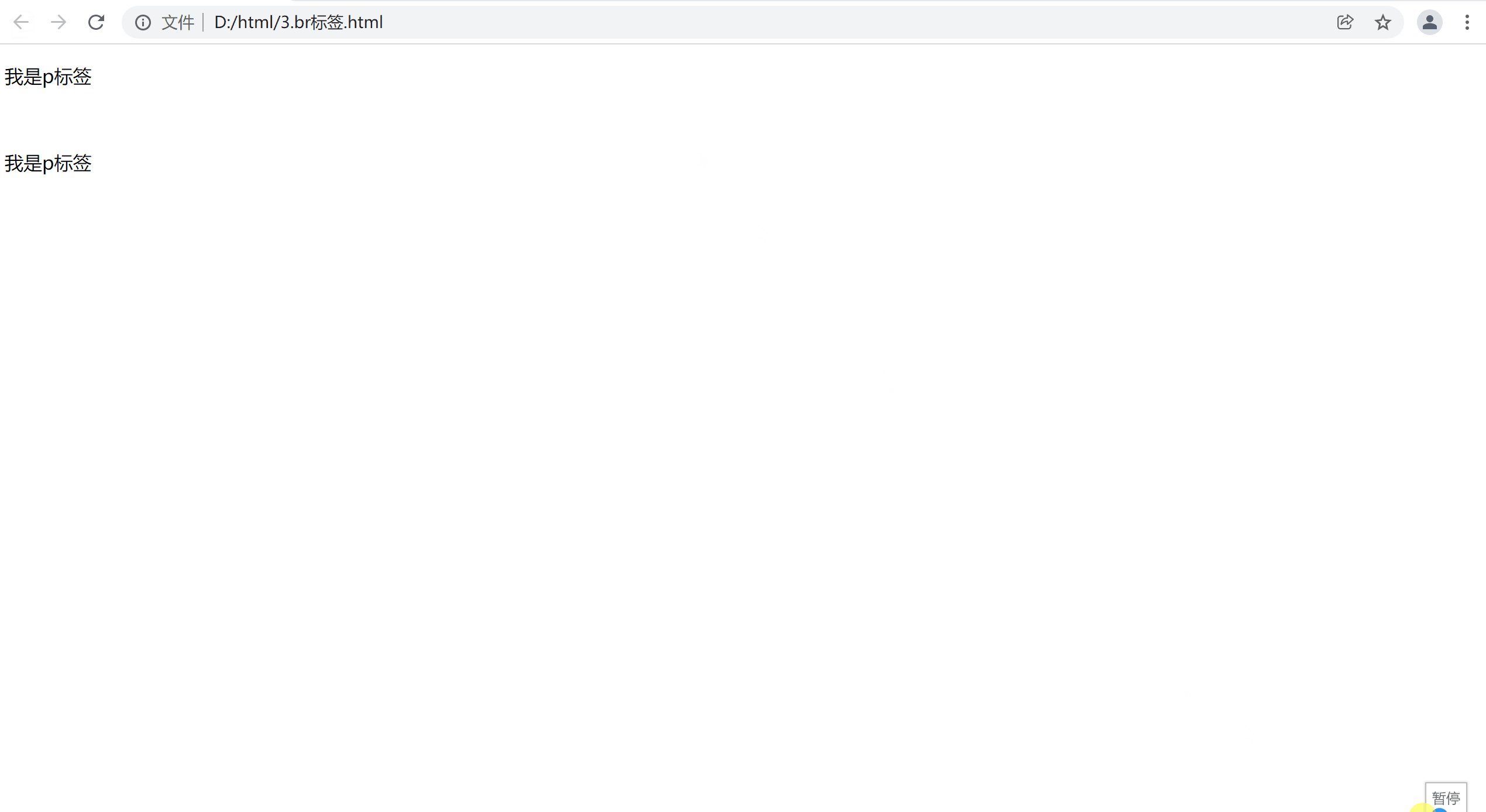
2.1.3 换行标签
代码:<br>
语义:换行
特点:
- 单标签
- 让文字强制换行

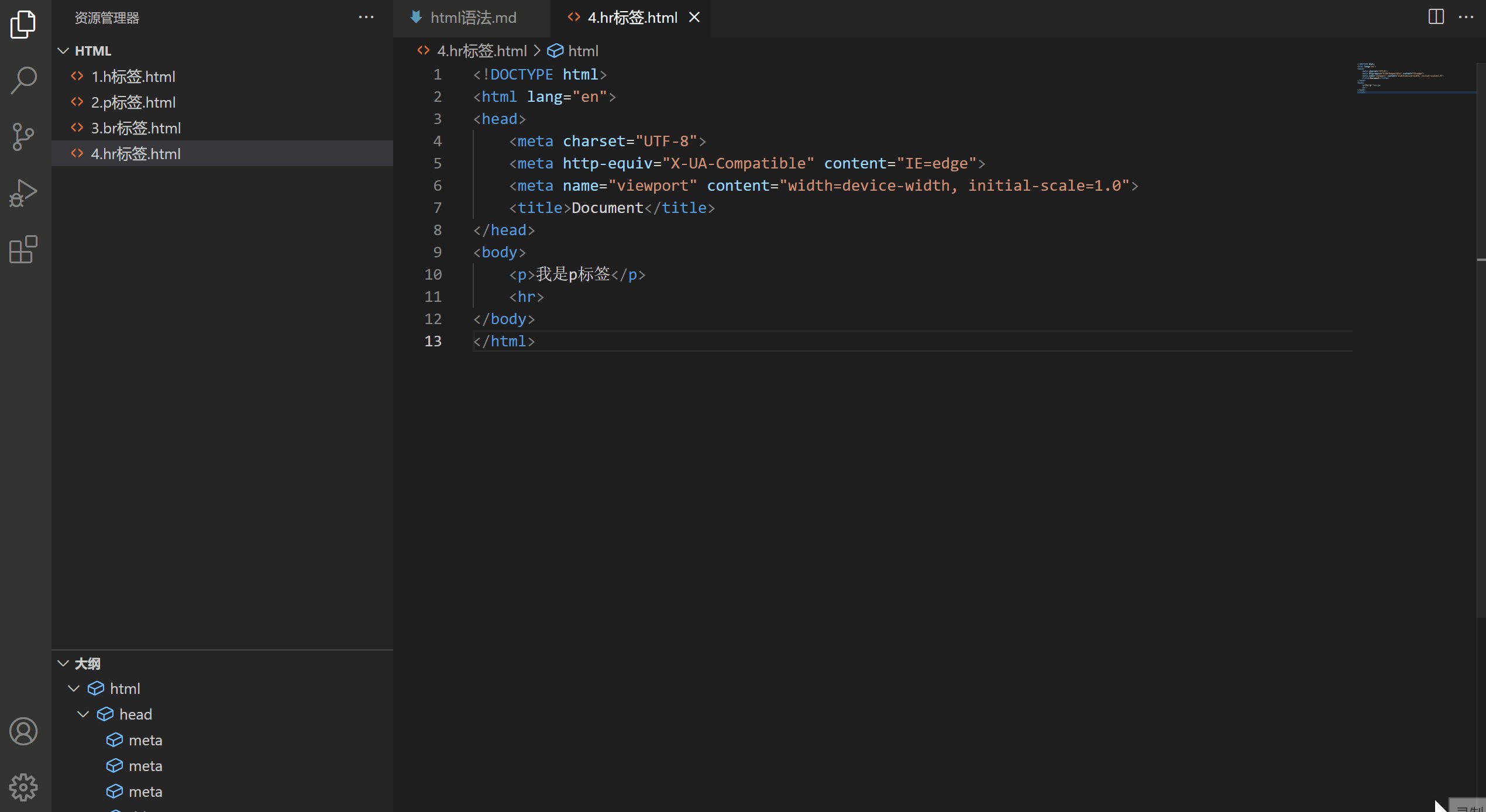
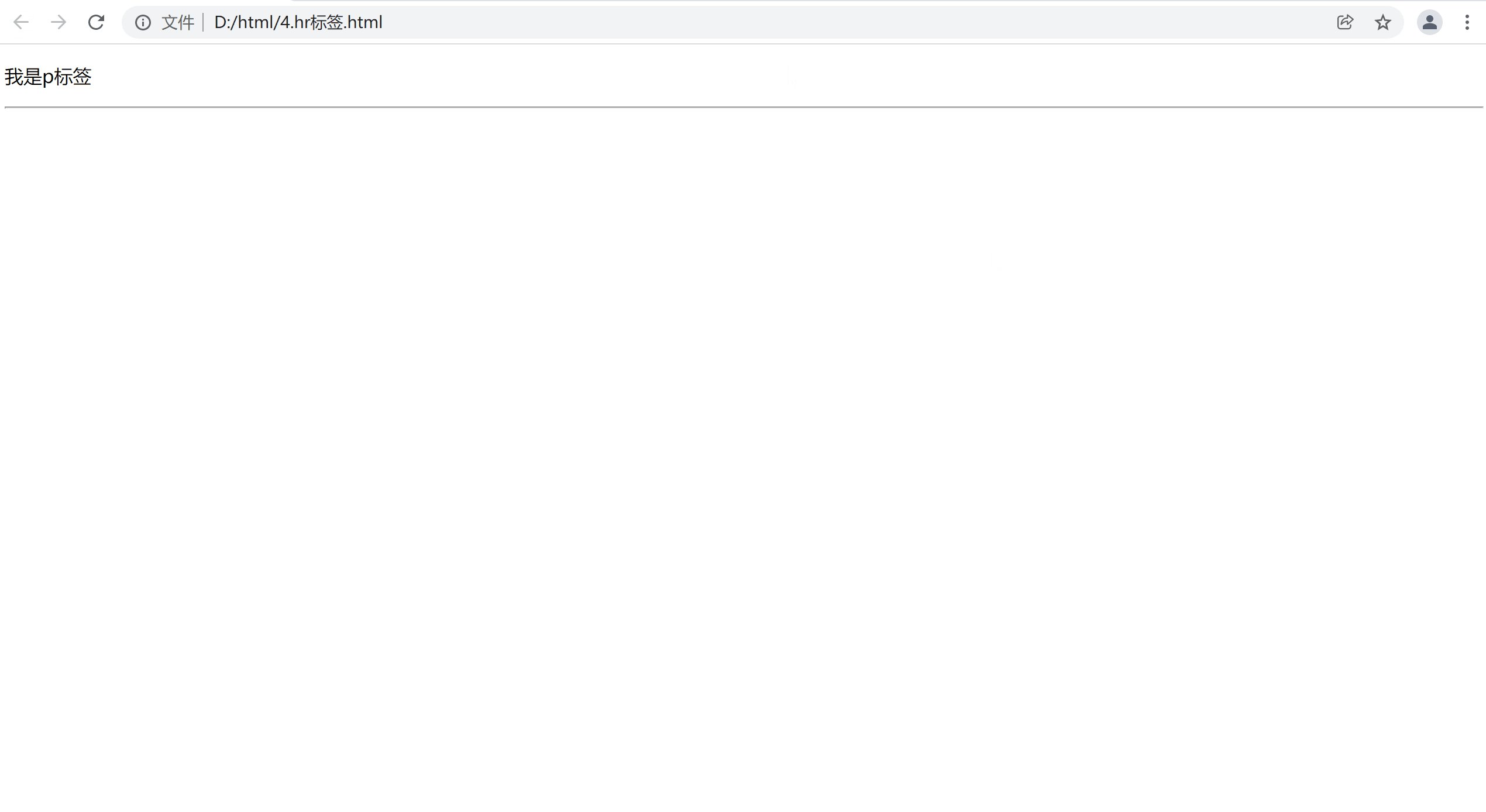
2.1.4 水平线标签
代码:<hr>
语义:主题的分割转换
特点:
- 单标签
- 在页面中显示一条水平线

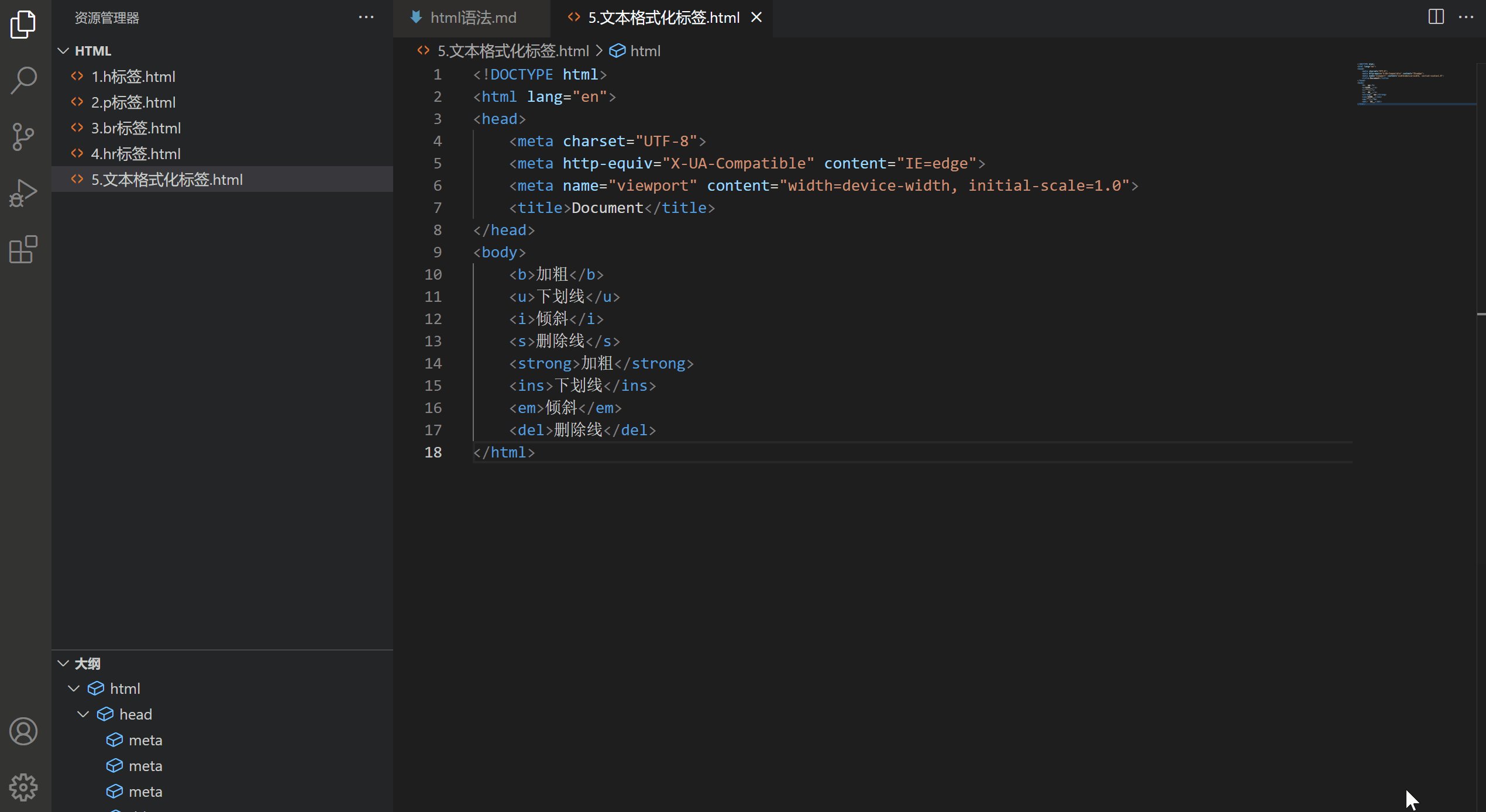
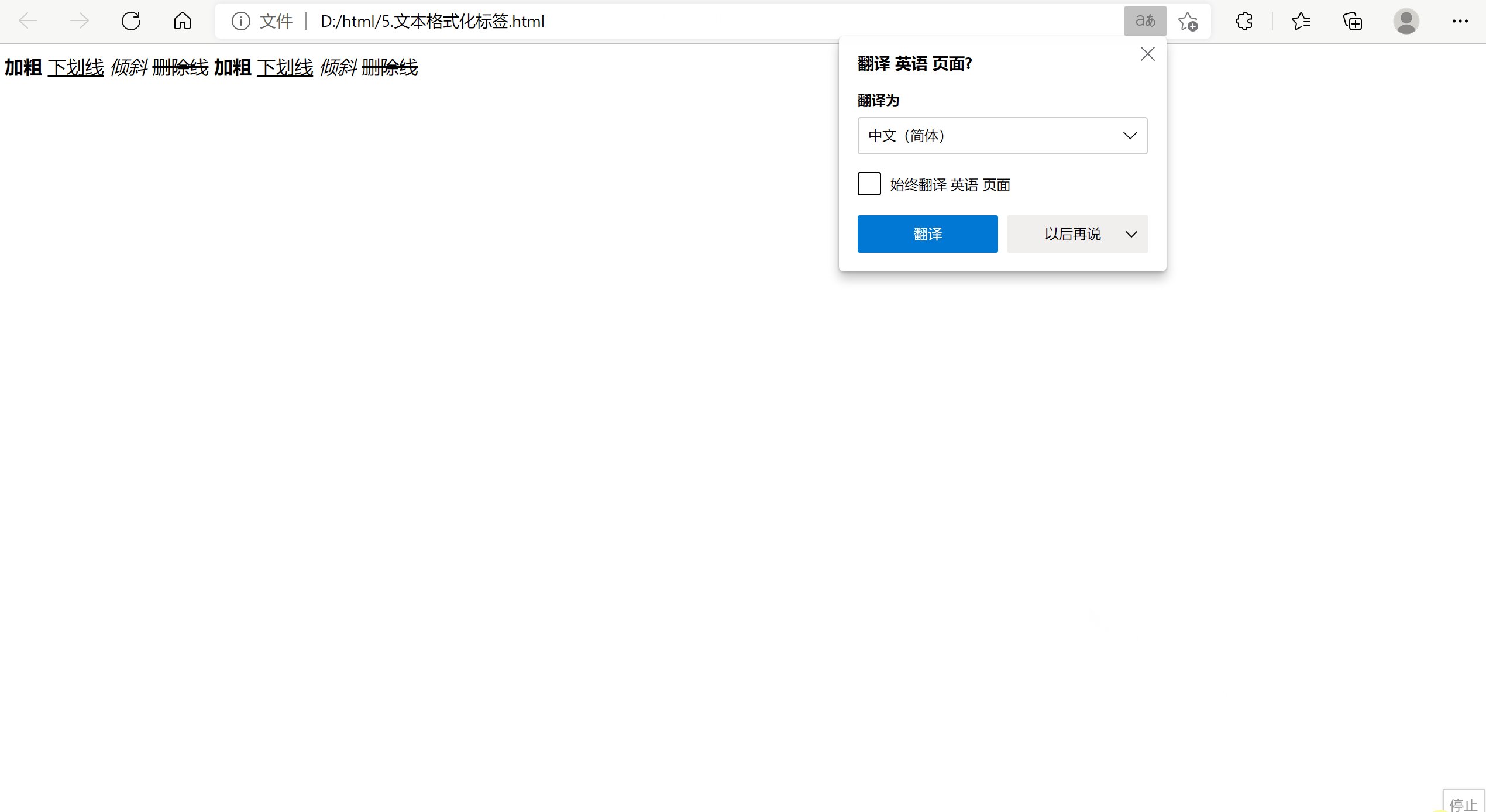
2.2 文本格式化标签的介绍
场景:需要让文字加粗、下划线、倾斜、删除线等效果
代码:
<b> </b> 代表加粗
<u> </u> 下划线
<i> </i> 倾斜
<s> </s> 删除线
下面一组含义完全一致,但是突出重要性的强调语境
<strong> 加粗
<ins> </ins> 下划线
<em> </em> 倾斜
<del> </del> 删除线

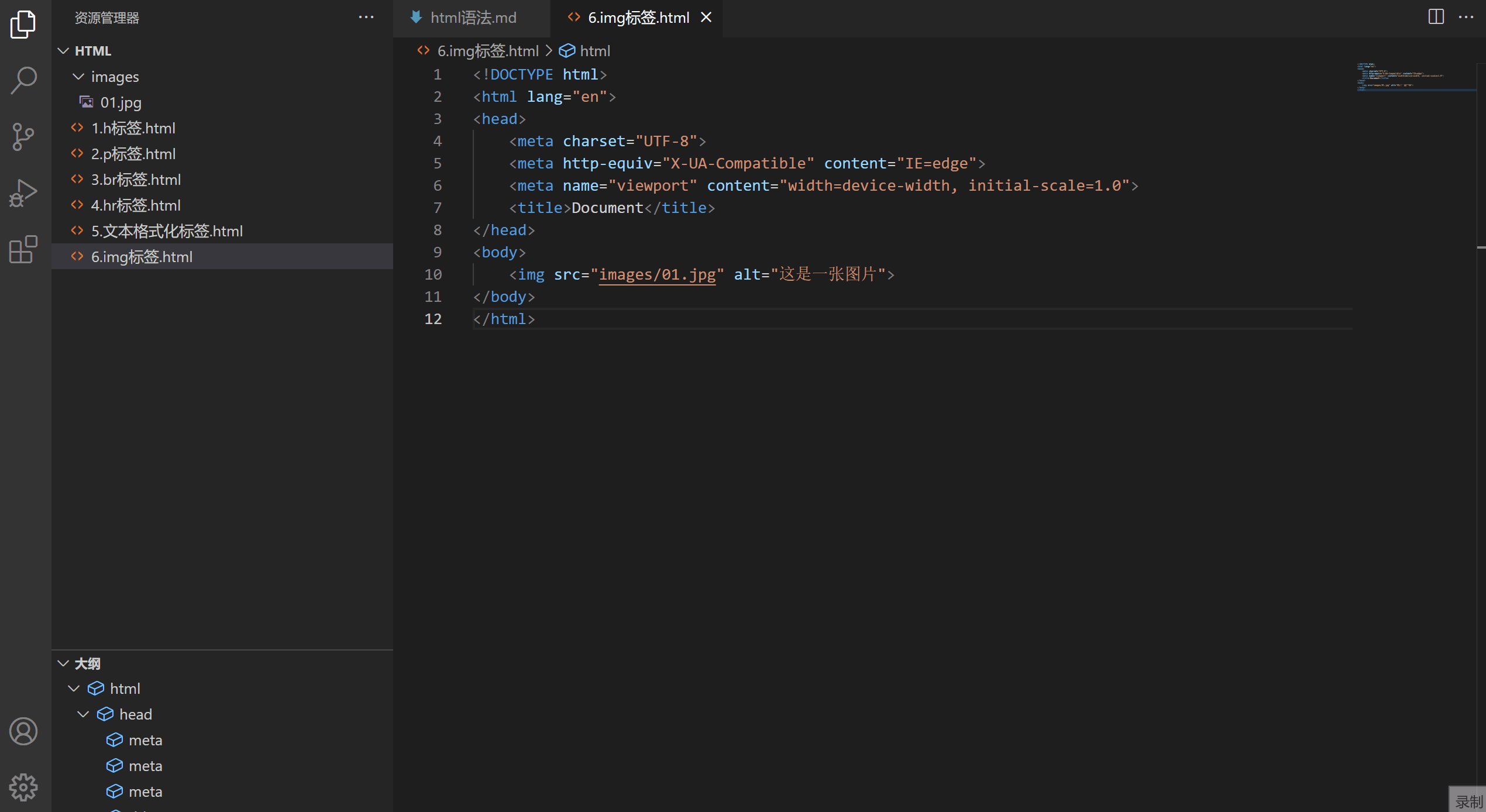
2.3 图片标签的介绍
代码:<img src=“” alt=“”>
特点:
- 单标签
- img标签需要展示对应的效果,需要借助标签的属性进行设置
属性注意点:
- 标签的属性写在开始标签内部
- 标签上可以同时存在多个属性
- 属性之间用空格隔开
- 属性之间没有顺序之分

2.3.1 图片标签的src属性
属性名:src
属性值:目标图片的路径
2.3.2 图片标签的alt属性
属性名:alt
属性值:替换文本
- 当图片加载失败时,才会显示alt的文本
- 当图片加载成功,不会显示alt的文本
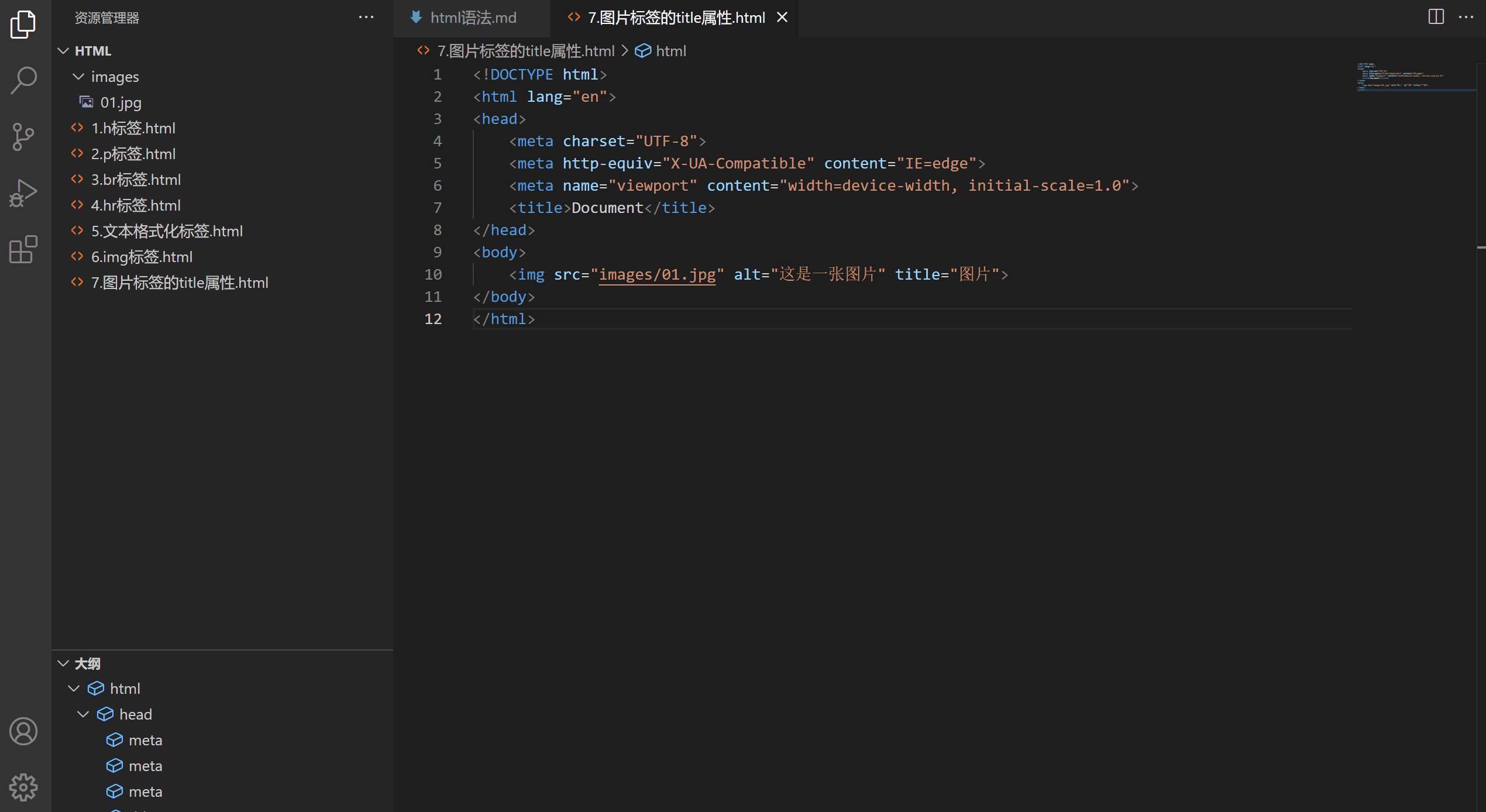
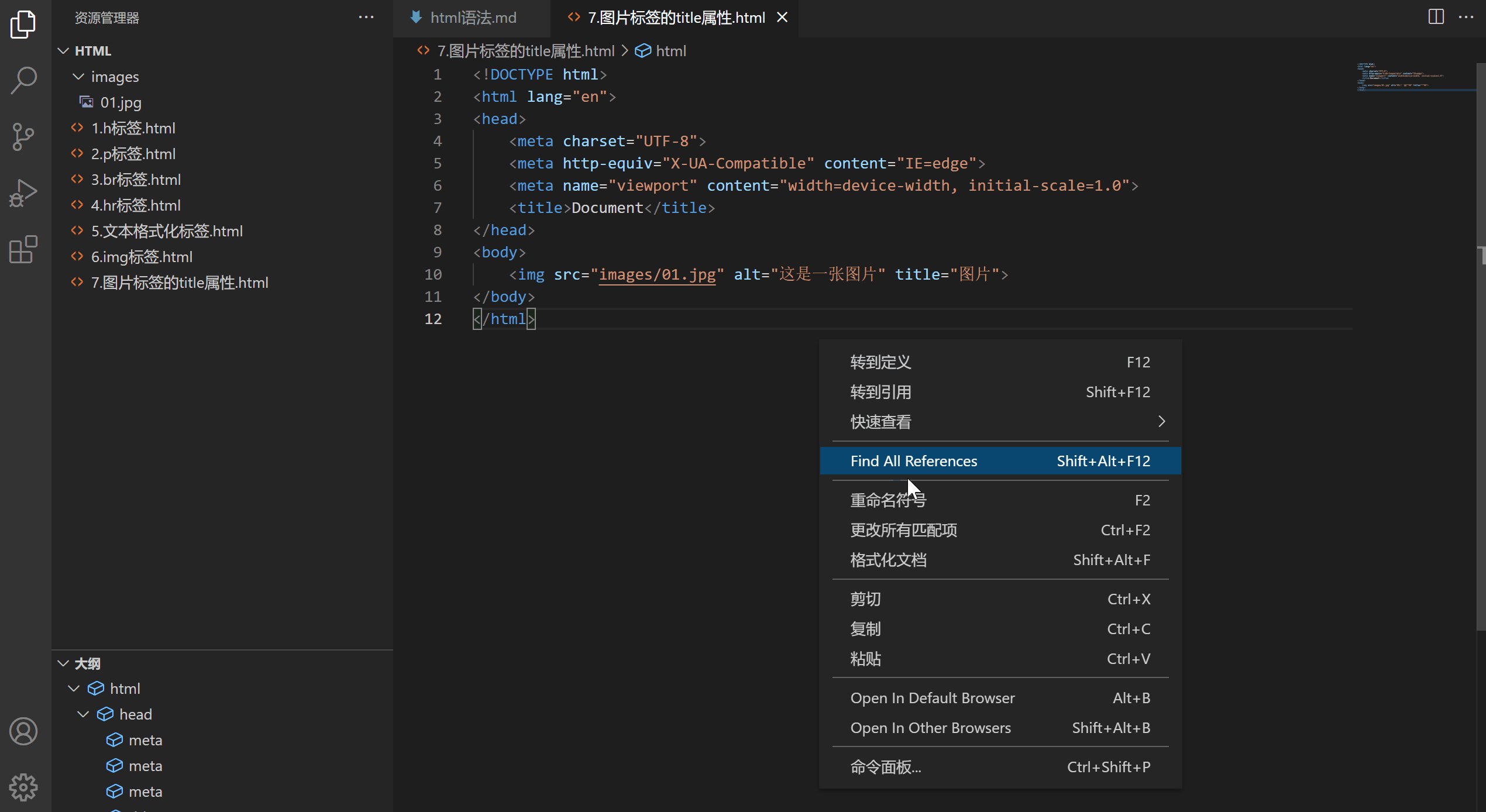
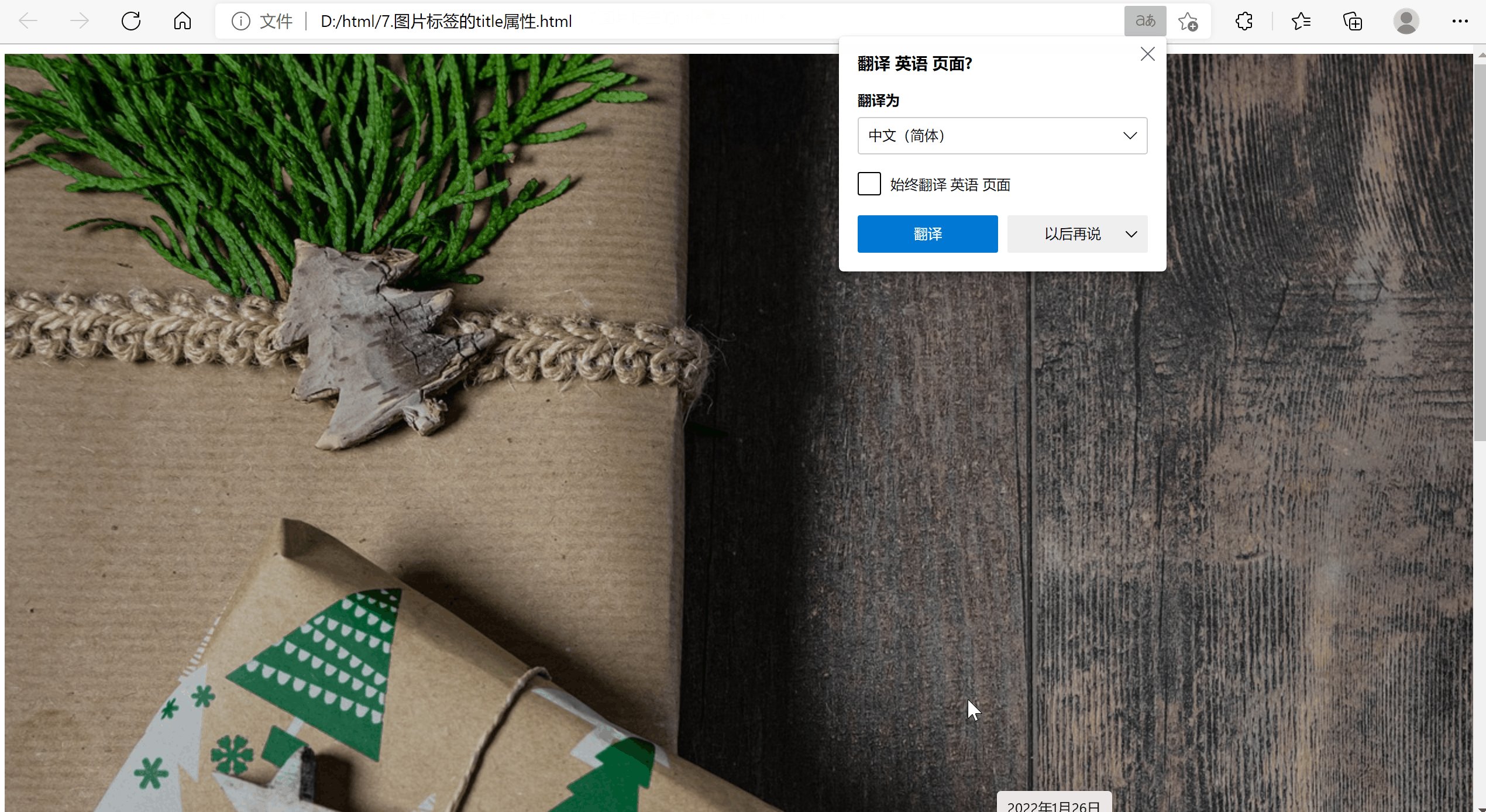
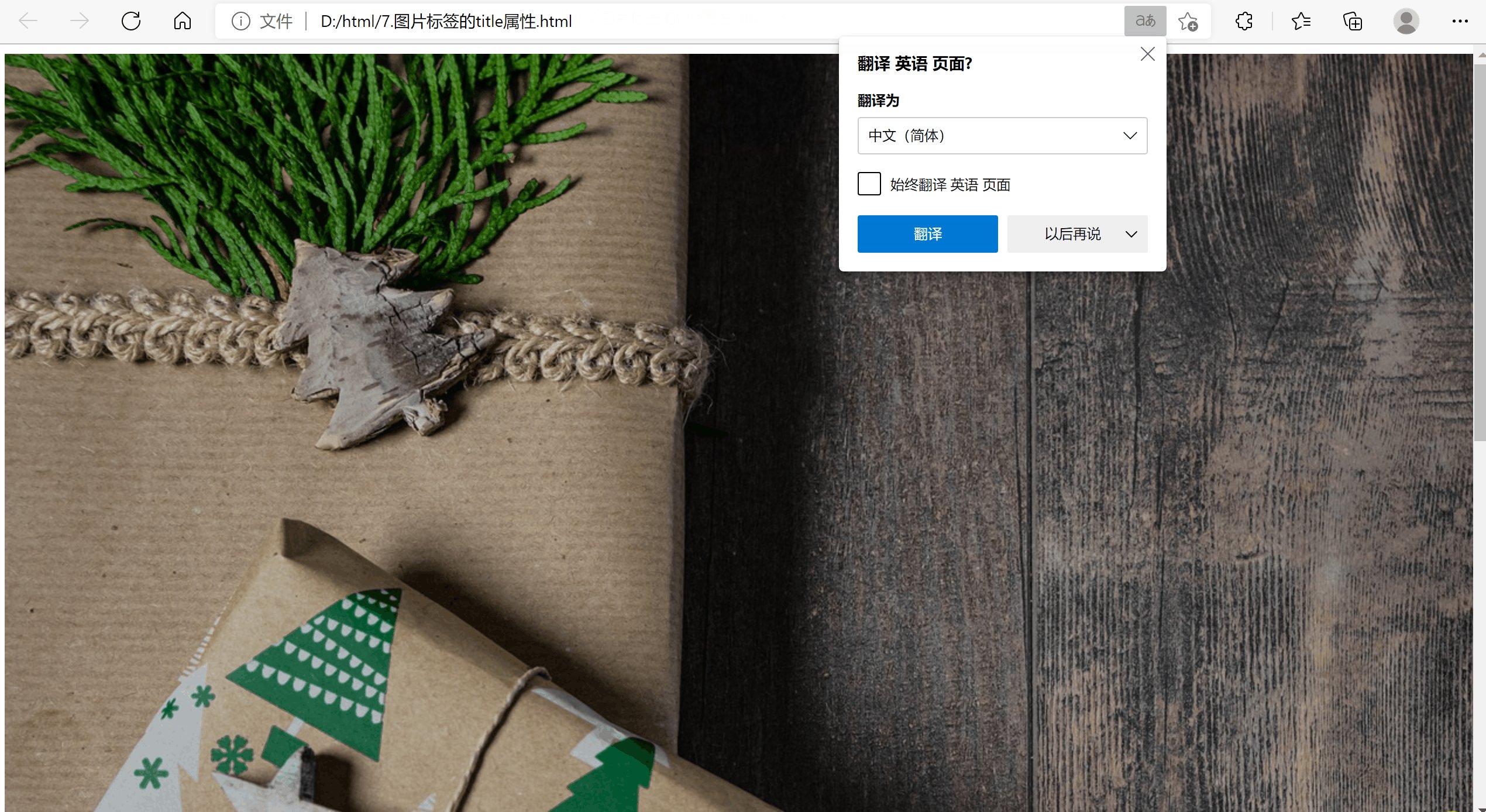
2.3.3 图片标签的title属性
属性名:title
属性值:提示文本
当鼠标悬停时,才显示的文本

2.3.4 图片标签的width和height属性
属性名:width和height
属性值;宽度和高度(数字)
注意点:
- 如果只设置width或height中的一个,另一个没设置的会自动等比例缩放(此时照片不会变形)
- 如果同时设置width和height两个,若设置不当时图片可能变形
2.4.1 路径的介绍
场景:页面需要加载图片,需要先找到对应的图片
路径可分为:
- 绝对路径(了解)
- 相对路径(常用)
2.4.2 绝对路径(了解)
绝对路径:指目录下的绝对路径,可直接到达目标位置,通常从盘符开始的路径
2.4.3 相对路径(常用)
概念普及:
- 当前文件:当前的html网页
- 目标文件:要找到的图片
相对路径:从当前文件开始出发找目标文件的过程
相对路径分类:
- 同级目录
- 下级目录
- 上级目录
2.4.4 相对路径-同级目录
同级目录: 当前文件和目标文件在同一目录中
代码:
方法一: <img src=“目标图片”>
方法二: <img src=“./目标图片”>
2.4.5 相对目录-下级目录
下级目录:目标文件在下级目录中
代码: <img src=“文件夹名字/目标文件”>
2.4.6 相对目录-上级目录
上级目录:目标文件在上级目录中
代码: <img src=“…/目标图片”>
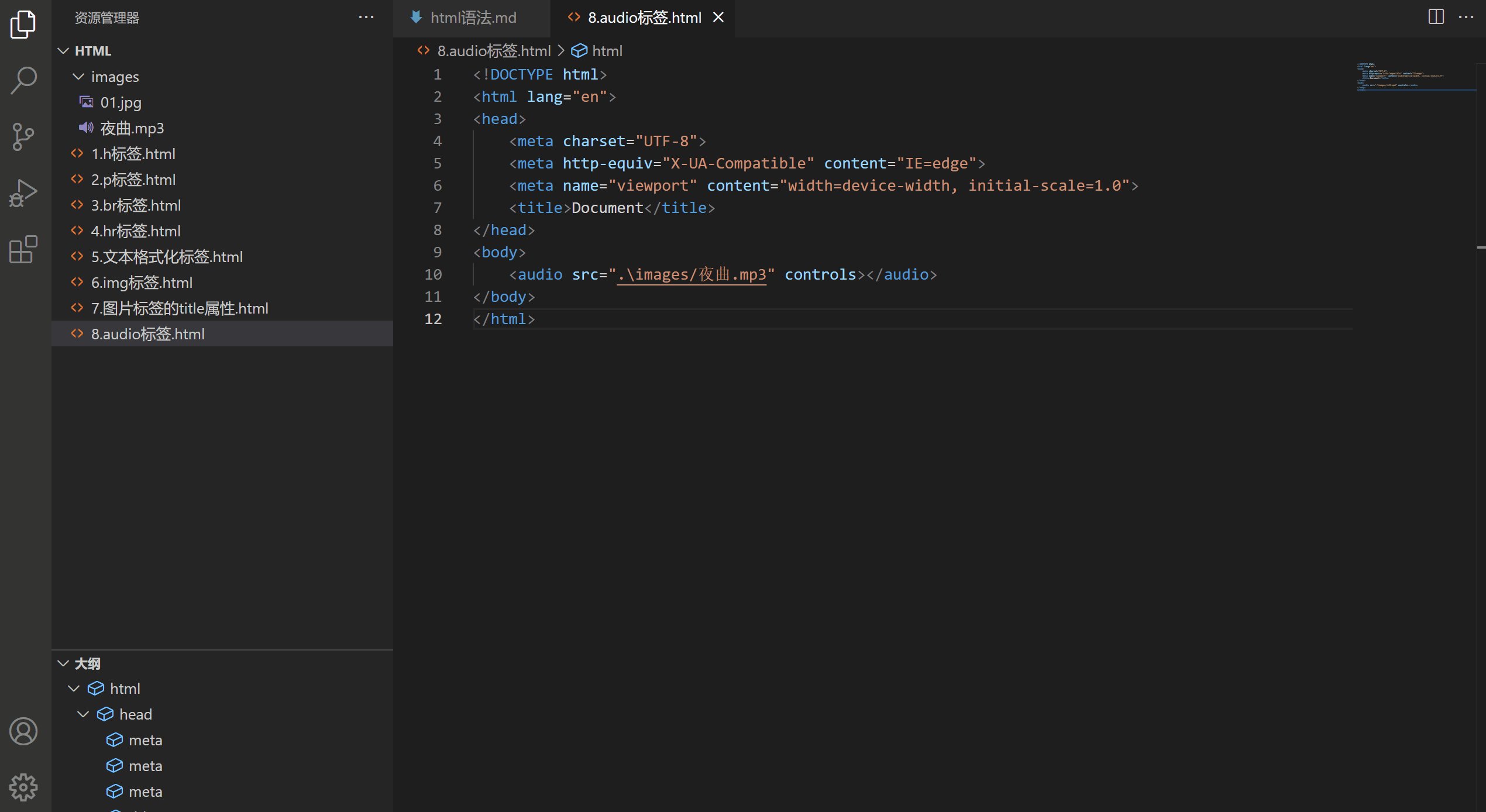
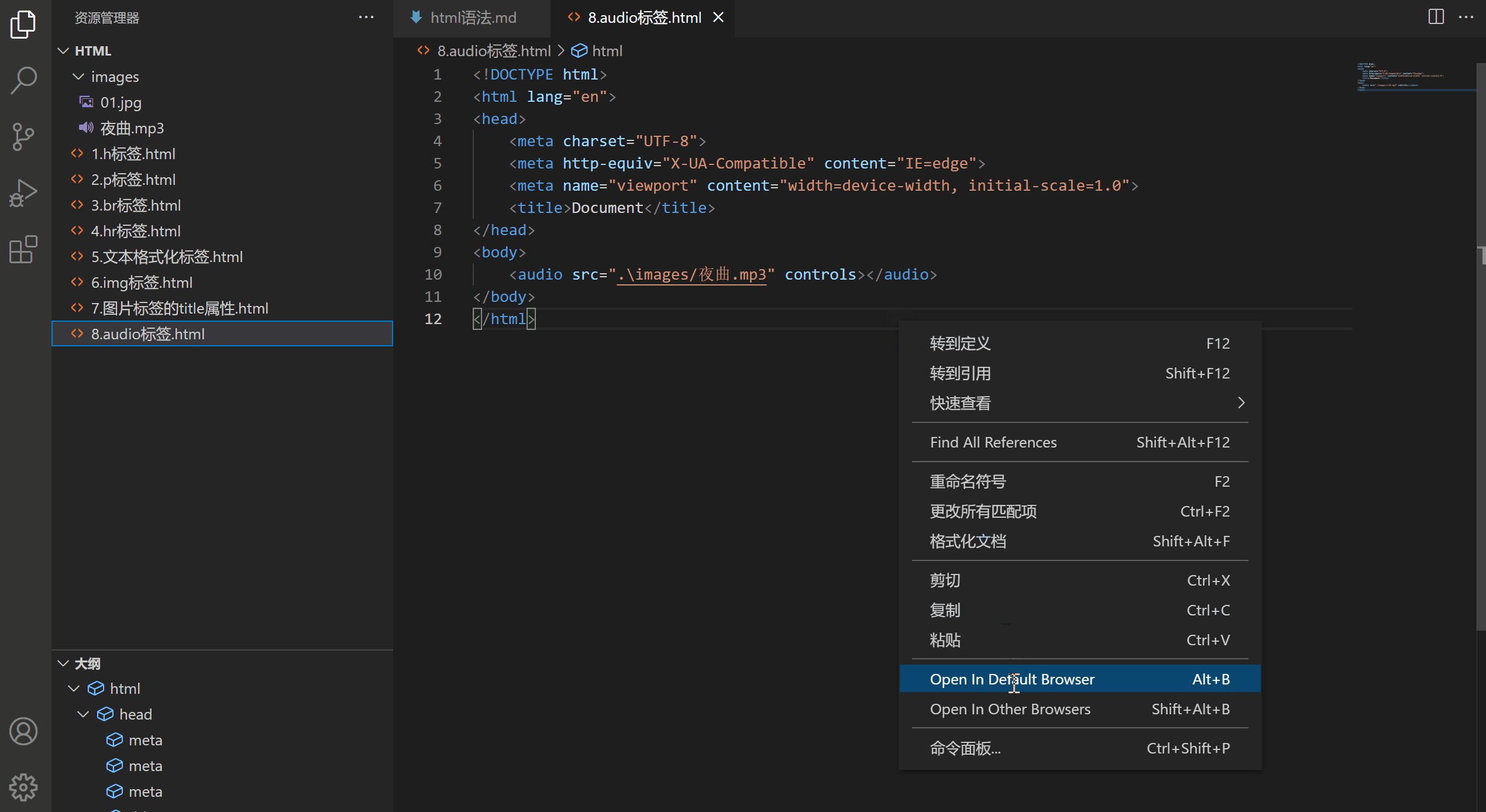
2.5.1 音频标签的介绍
场景:在页面中插入音频
代码:<audios src=“./music.mp3” controls>
常见属性:
| 属性名 | 功能 |
|---|---|
| src | 音频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(部分浏览器不支持) |
| loop | 循环播放 |

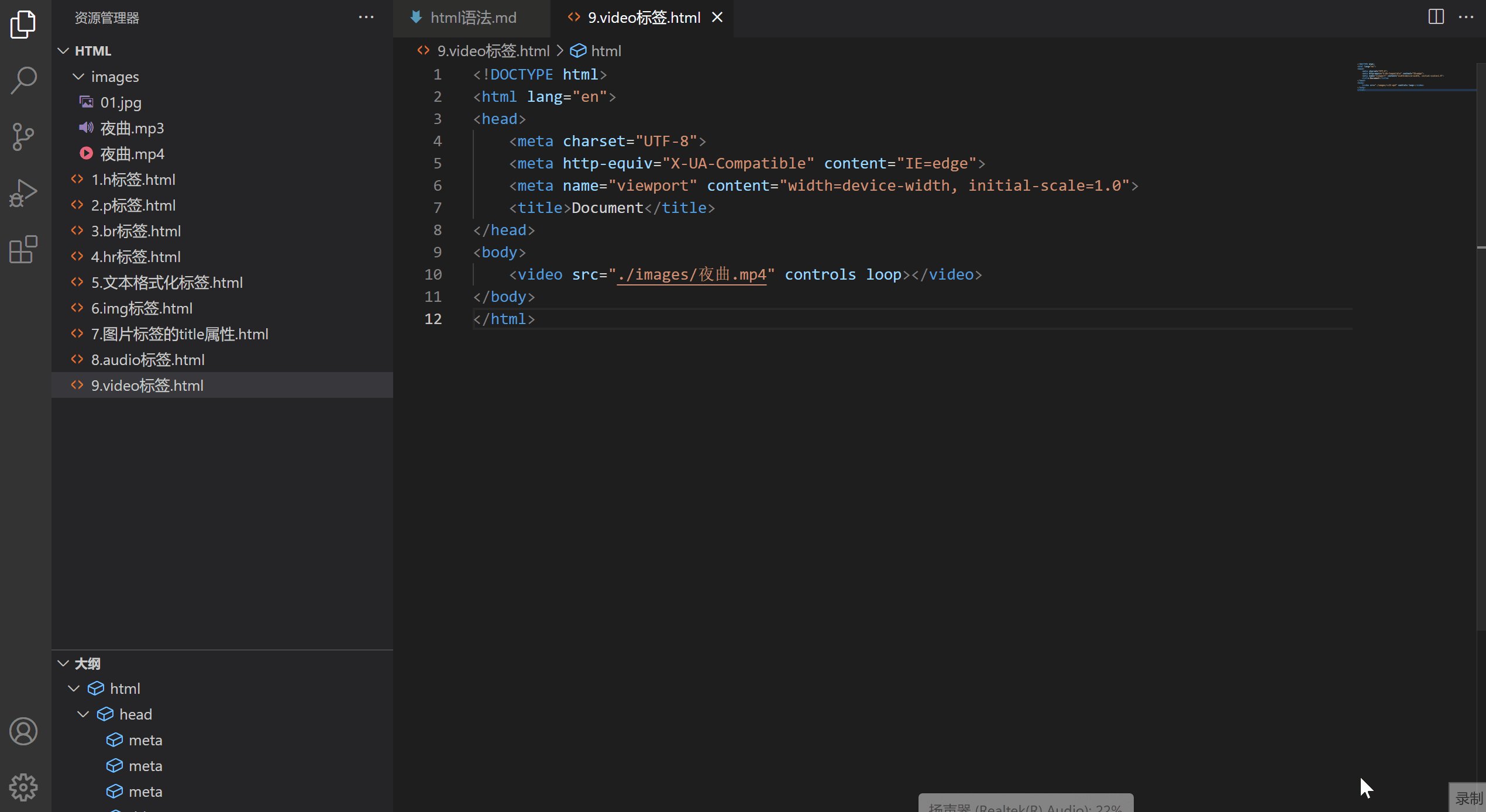
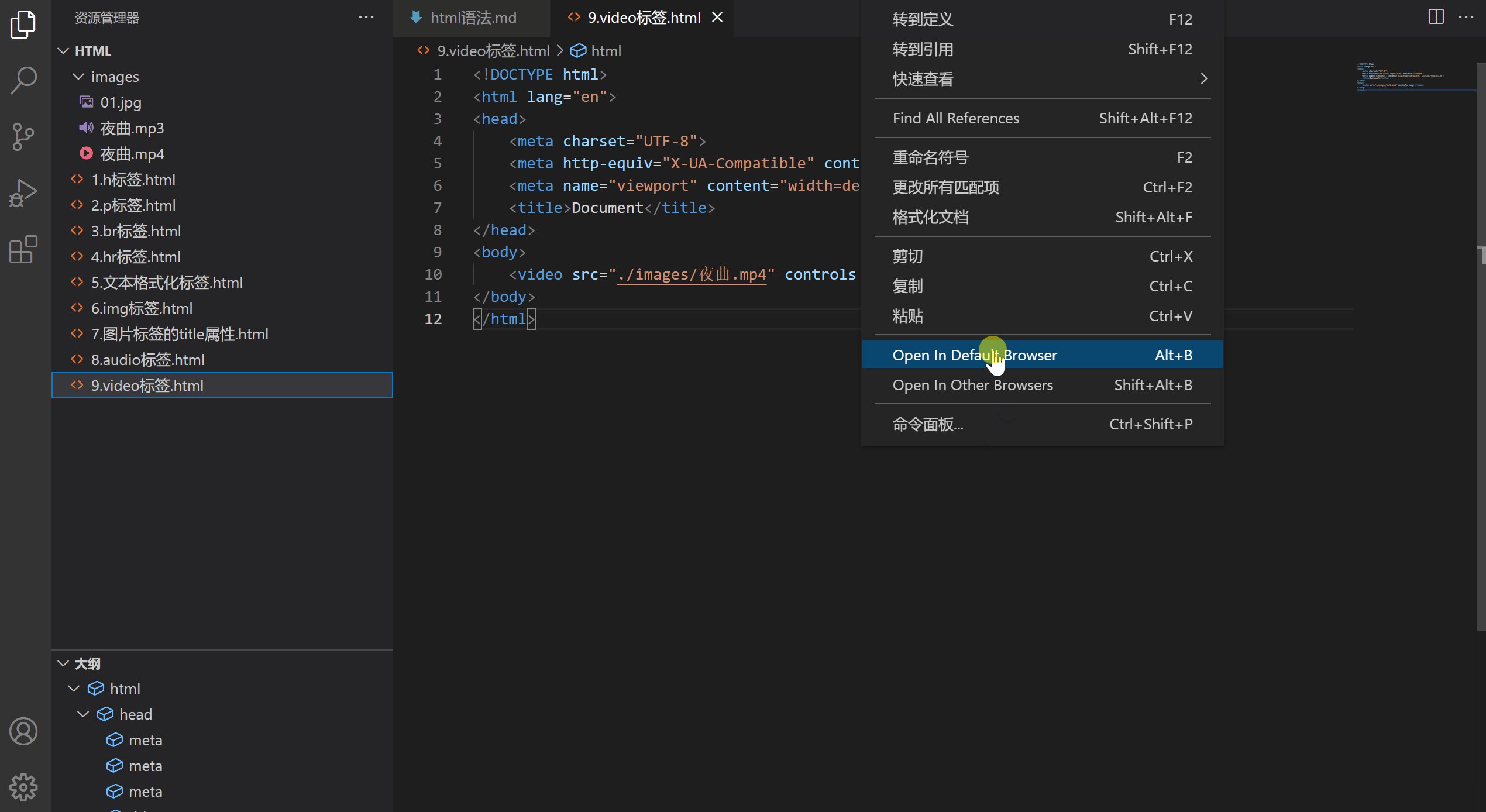
2.5.2 视频标签的介绍
场景:在页面中插入视频
代码:<video src=“./video.mp4” controls></video>
常见属性
| 属性名 | 功能 |
|---|---|
| src | 视频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(谷歌浏览器中需配合muted实现静音播放) |
| loop | 循环播放 |

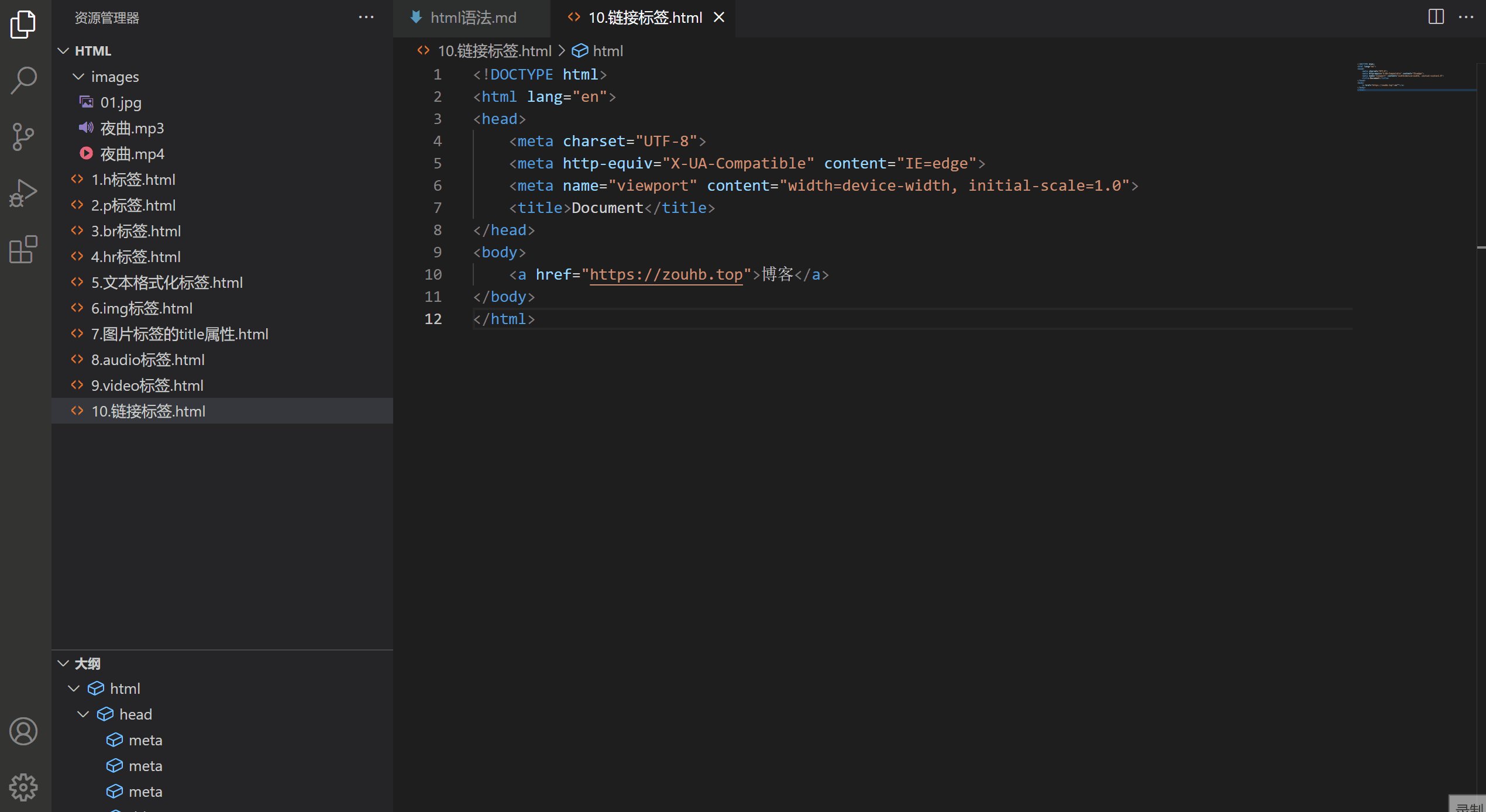
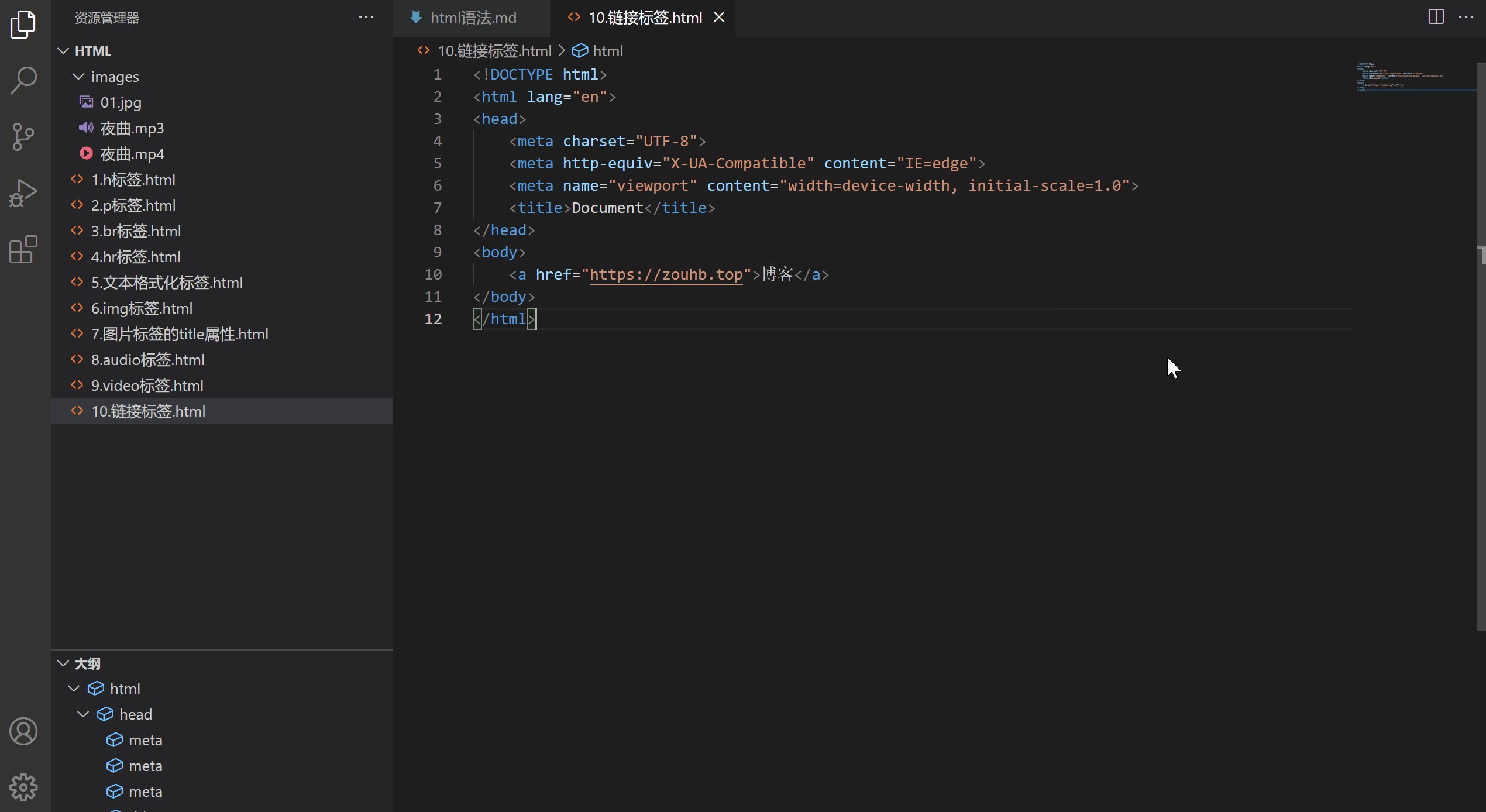
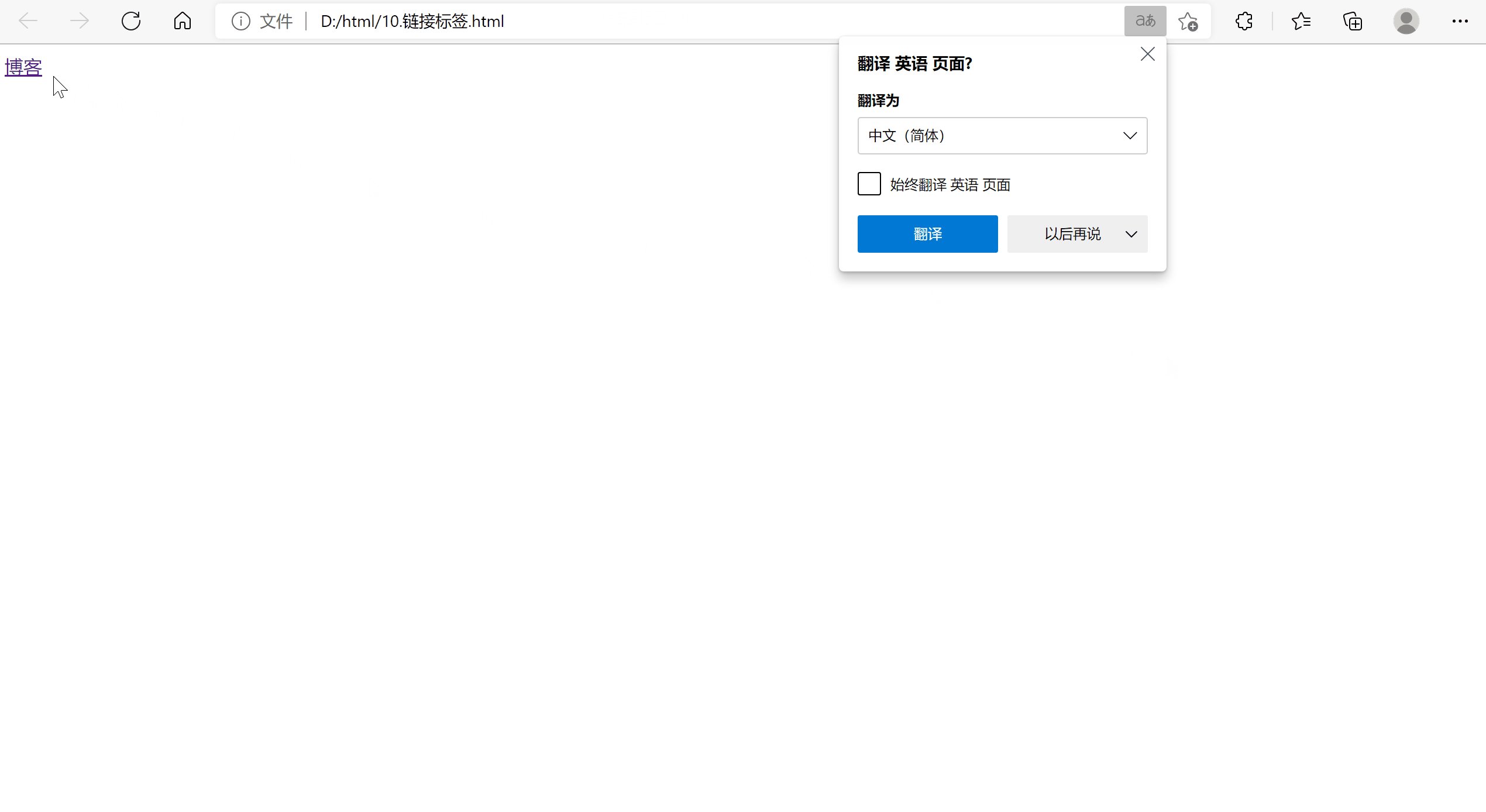
2.6.1 链接标签的介绍
场景:点击之后,从一个页面跳转到另一个页面
代码:<a href=“./目标网页.html”>超链接
特点:
- 如果需要a标签点击之后去指定页面,需要设置a标签的href属性

2.6.2 链接标签的target属性
属性名:target
属性值:目标网页的打开形式
| 取值 | 效果 |
|---|---|
| _self | 默认值,在当前窗口中跳转(覆盖原网页) |
| _blank | 在新窗口中跳转(保留原网页) |
例如:
<a href="https://www.baidu.com/" target="_blank">百度一下</a>
基础篇
一、列表标签
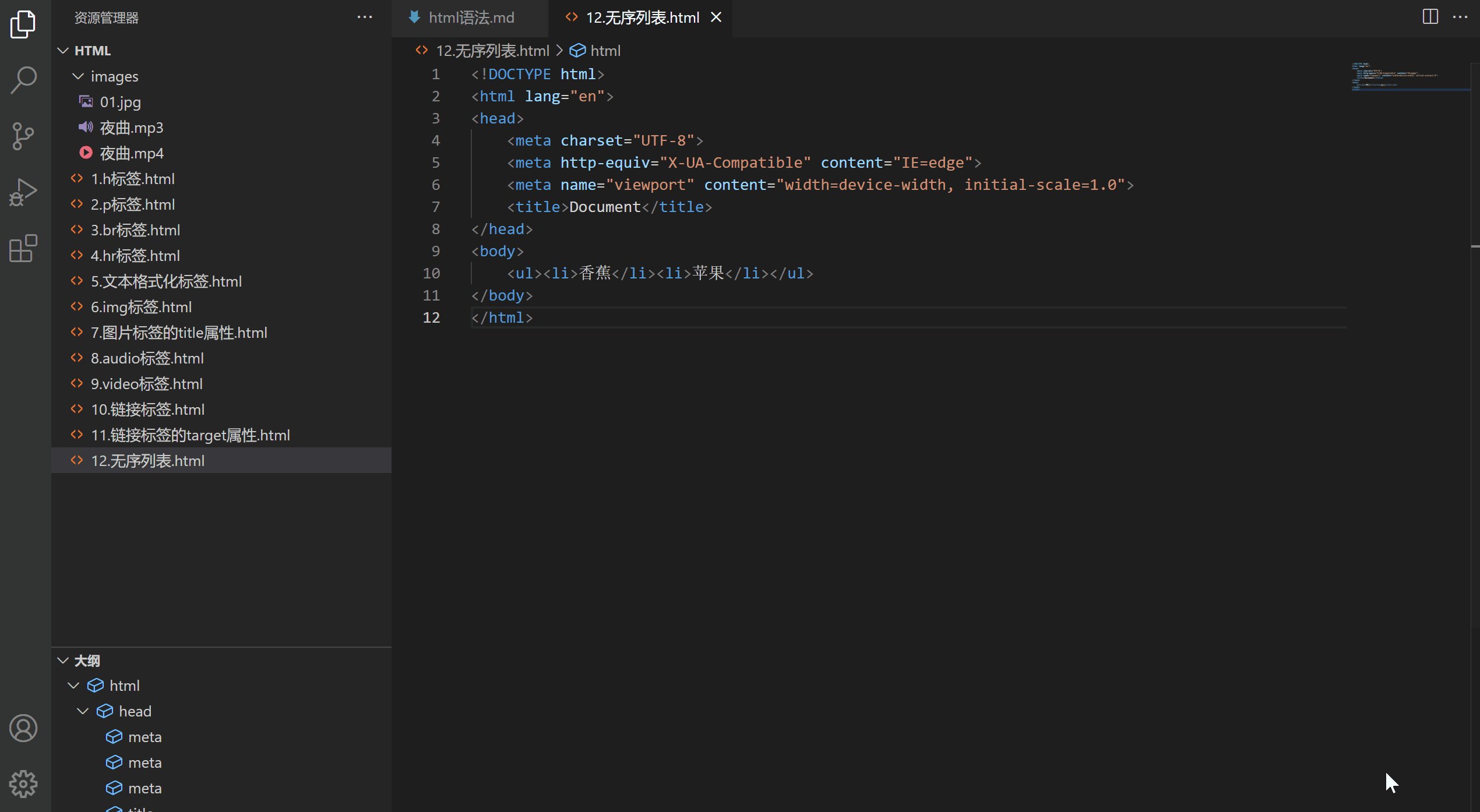
1.1无序列表
场景:在网页中表示一组无顺序之分的列表。如:新闻列表
标签组成:
| 标签名 | 说明 |
|---|---|
| ul | 表示无序列表的整体,用于包裹li标签 |
| li | 表示无序列表的每一项,用于包含每一行的内容 |
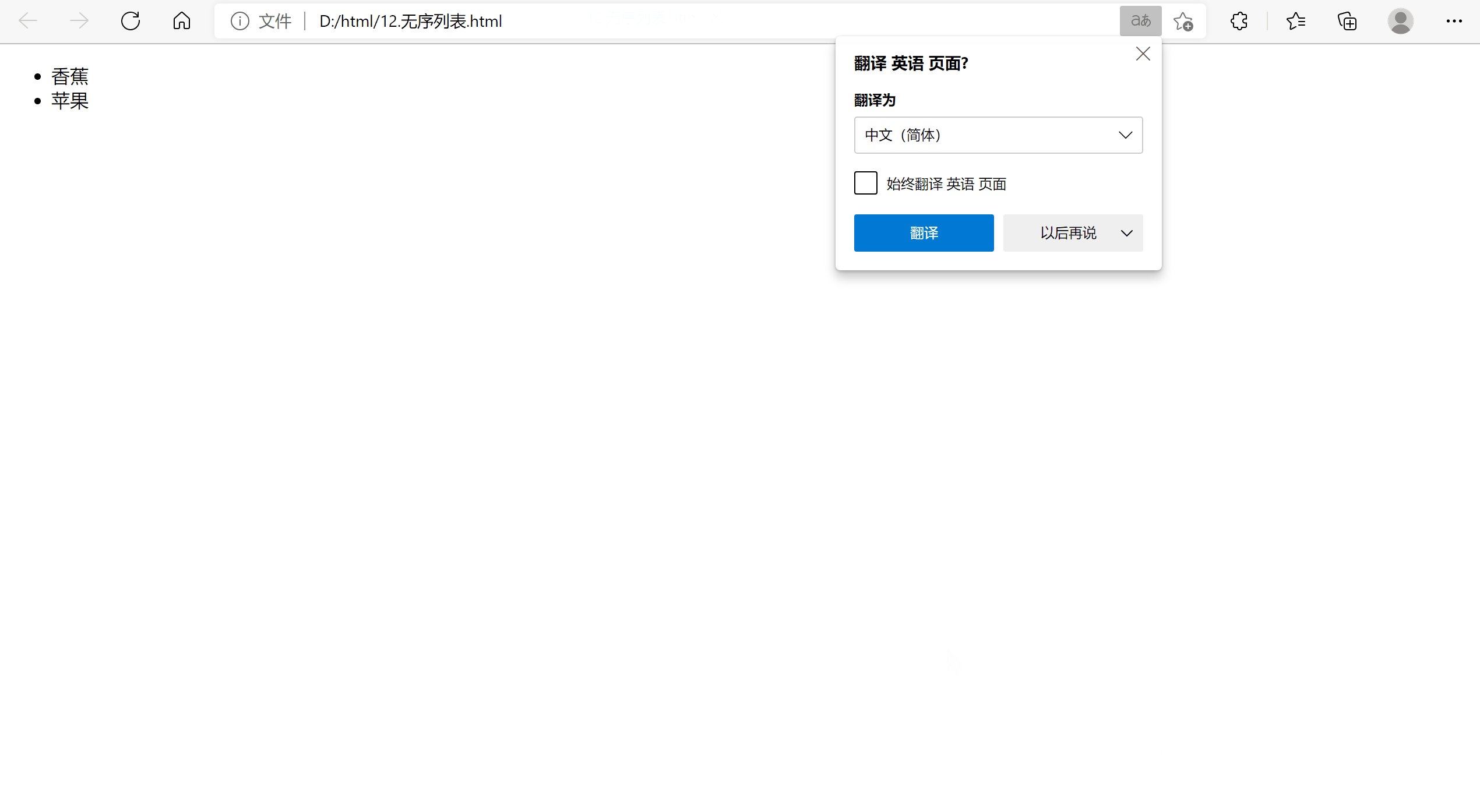
显示特点:
- 列表的每一项前默认显示圆点标识
注意点: - ul标签中允许包含li标签
- li标签可以包含任意内容
例如:
<ul>
<li>香蕉</li>
<li>苹果</li>
</ul>

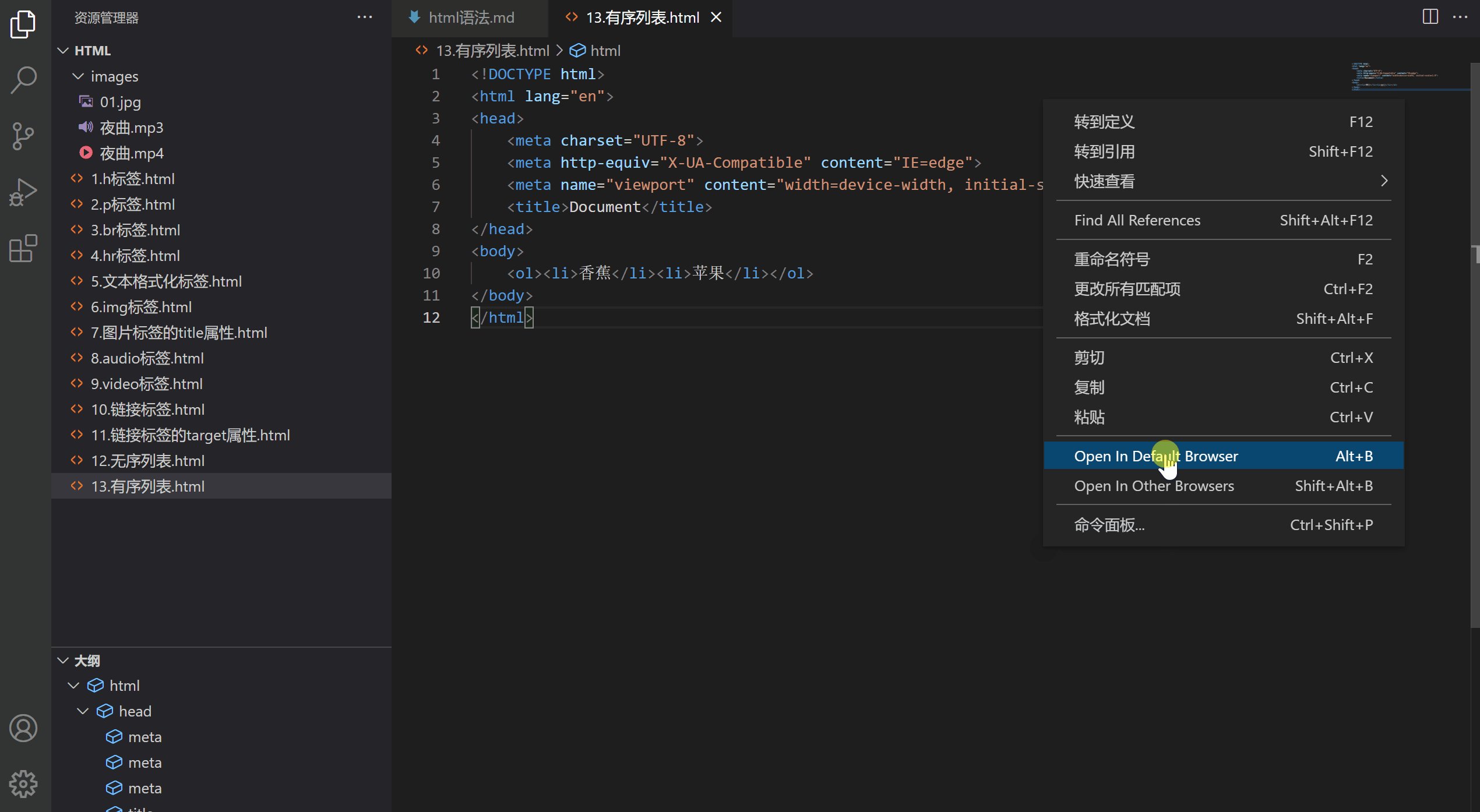
1.2有序列表
场景:在网页中表示一组由顺序之分的列表,如:排行榜
标签组成:
| 标签名 | 说明 |
|---|---|
| ol | 表示有序列表的整体,用于包裹li标签 |
| li | 表示有序列表的每一项,用于包含每一行的内容 |
显示特点:
- 列表的每一项前默认显示序号表示
注意点: - ol标签中只允许包含li标签
- li标签可以包含任意内容

1.3自定义列表
场景:在网页的底部导航中通常会使用自定义列表实现
标签组成:
| 标签名 | 说明 |
|---|---|
| dl | 表示自定义列表的整体,用于包裹dt/dd标签 |
| dt | 表示自定义列表的主题 |
| dd | 表示自定义列表的针对主题的每一项内容 |
显示特点:
- dd前会默认显示缩进效果
注意点: - dl标签中会默认显示缩进效果
- dt/dd标签可以包含任意内容
二、表格标签
2.1表格的基本标签
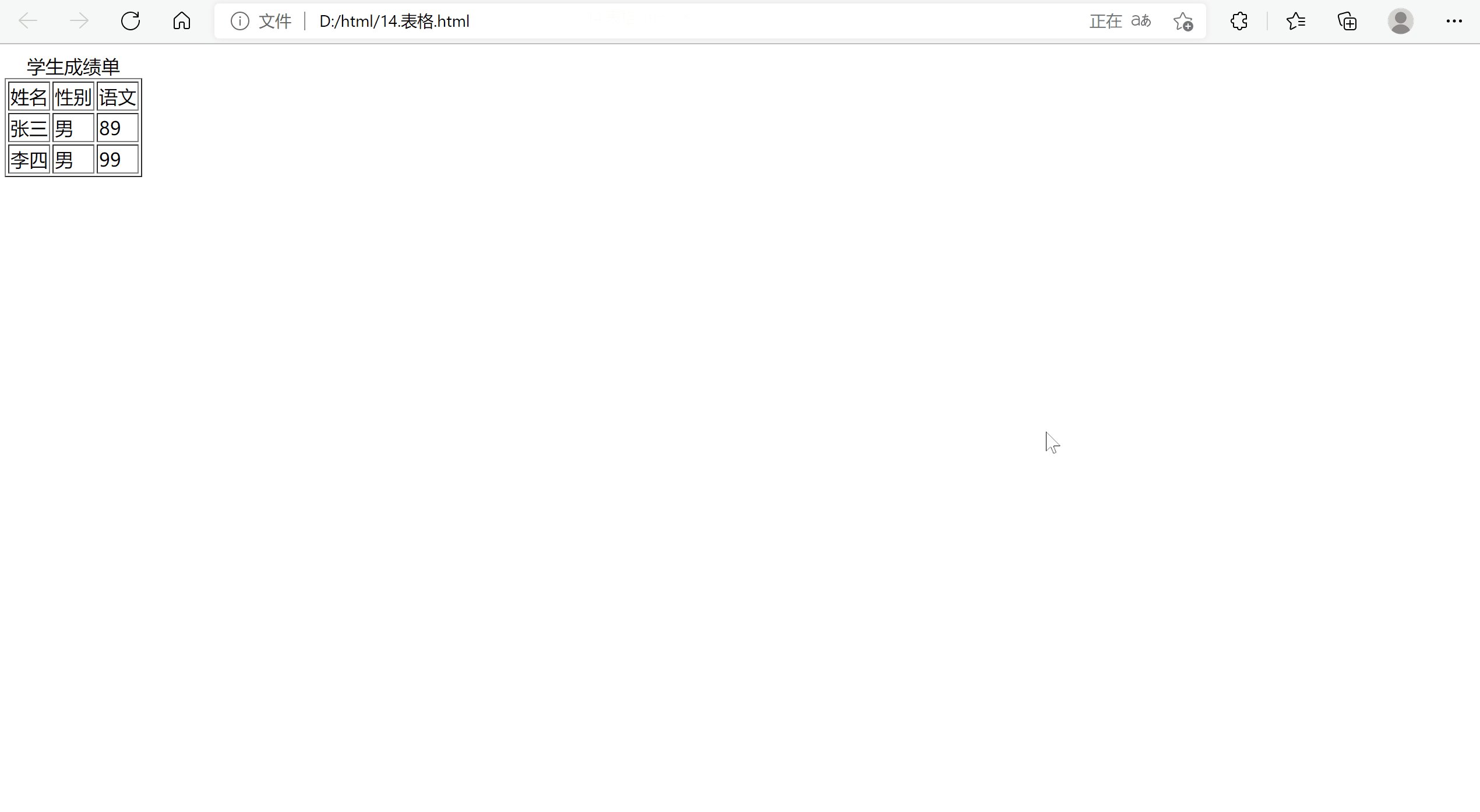
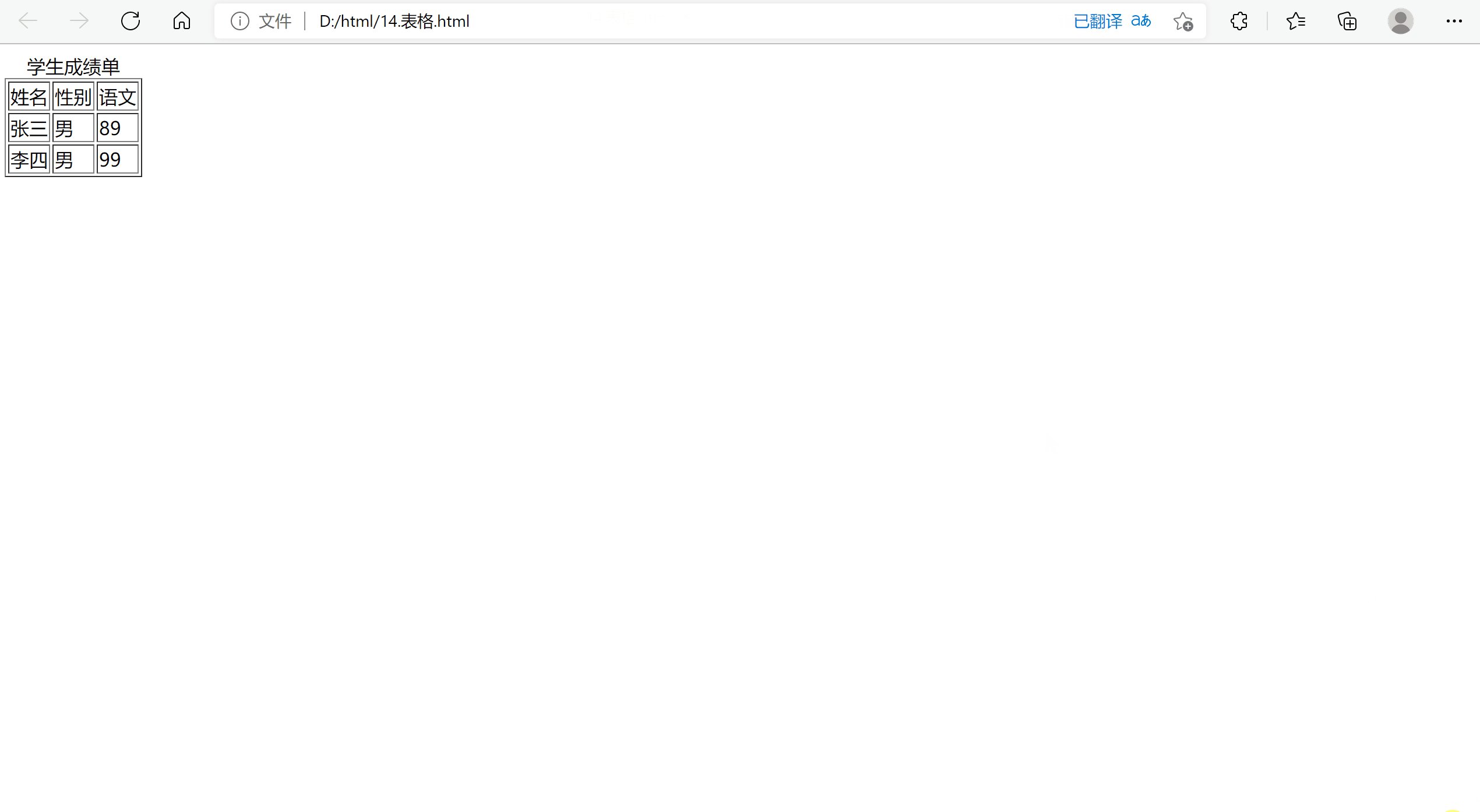
场景:在网页中以行+列的单元格的方式整齐展示和数据,如学生成绩表
基本标签:
| 标签名 | 说明 |
|---|---|
| table | 表格整体,可用于包裹多个tr |
| tr | 表格每行,可用于包裹td |
| td | 表格单元格,可用于包裹内容 |
注意点:
- 标签的嵌套关系:table>tr>td
2.2表格相关属性
场景:设置表格基本展示效果
常见相关属性:
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
注意点:
- 实际开发针对样式效果推荐使用css设置
2.3表格标题和表头单元格标签
场景:在表格中表示整体大标题和一列小标题
其他标签:
| 标签名 | 名称 | 说明 |
|---|---|---|
| caption | 表格大标题 | 表示表格整体大标题,默认在表格整体顶部居中位置显示 |
| th | 表头单元格 | 表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示 |
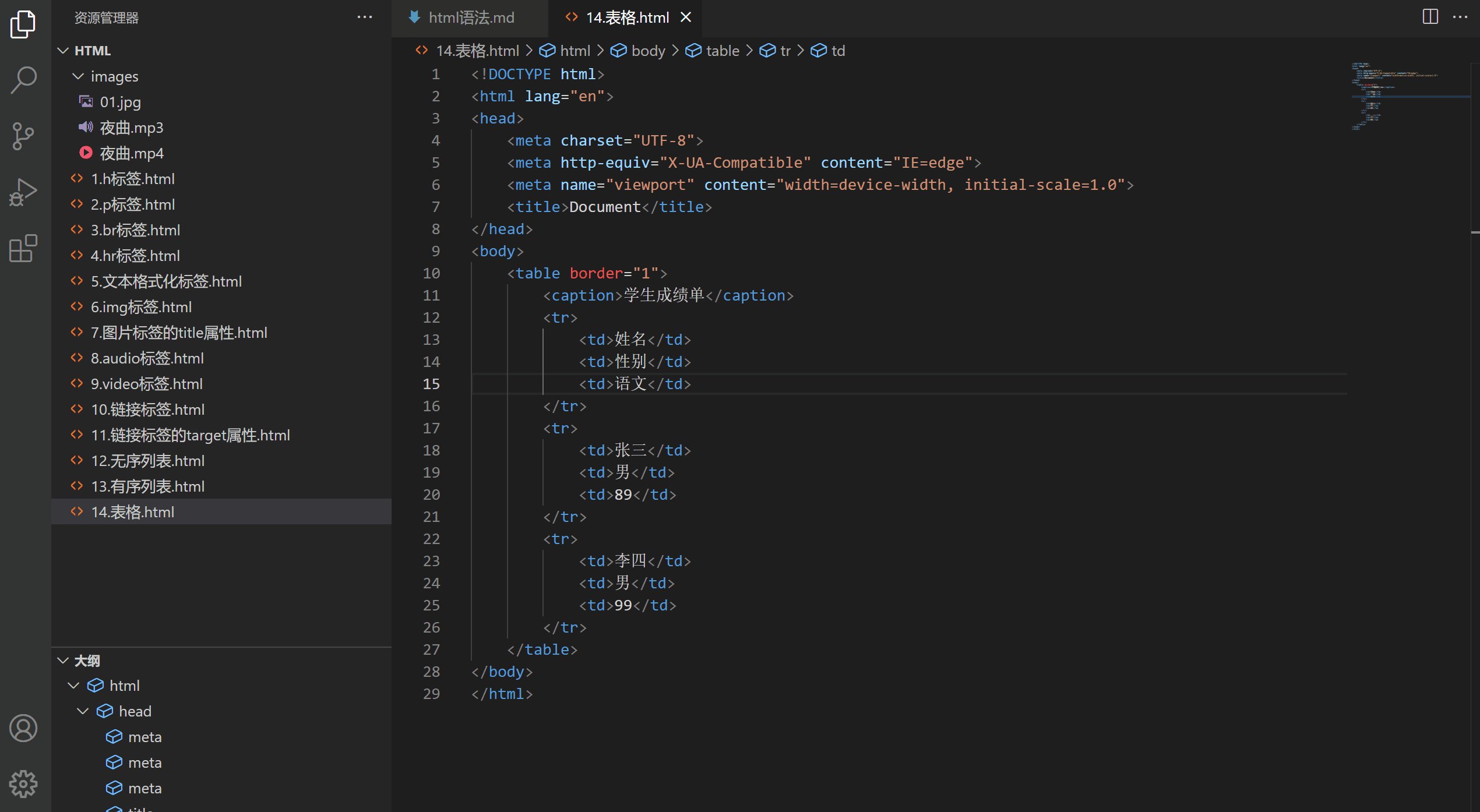
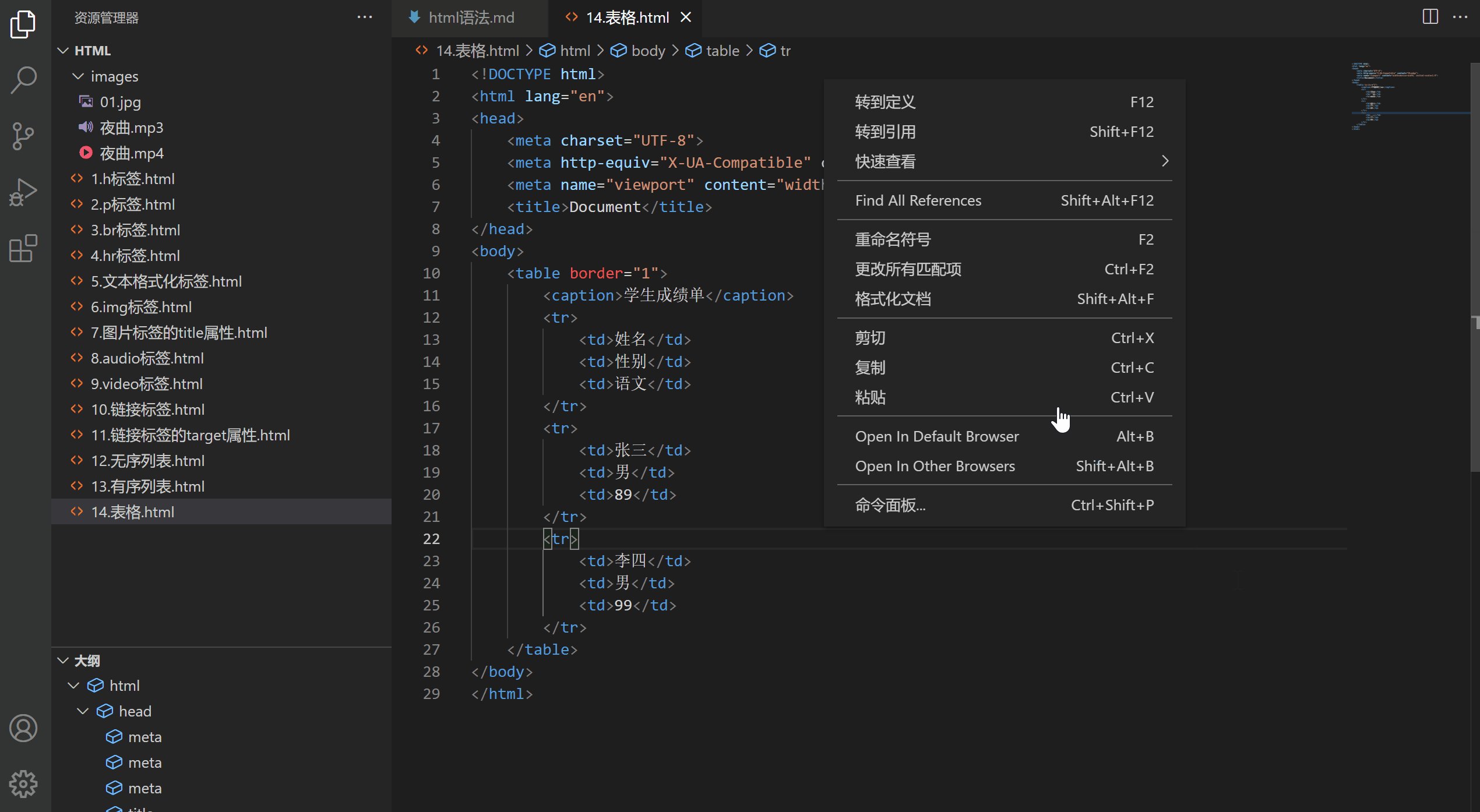
例如:
<table border="1" width="500" height="400">
<caption>学生成绩单</caption>
<tr>
<th>姓名</th>
<th>性别</td>
<th>语文</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>89</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>99</td>
</tr>
</table>

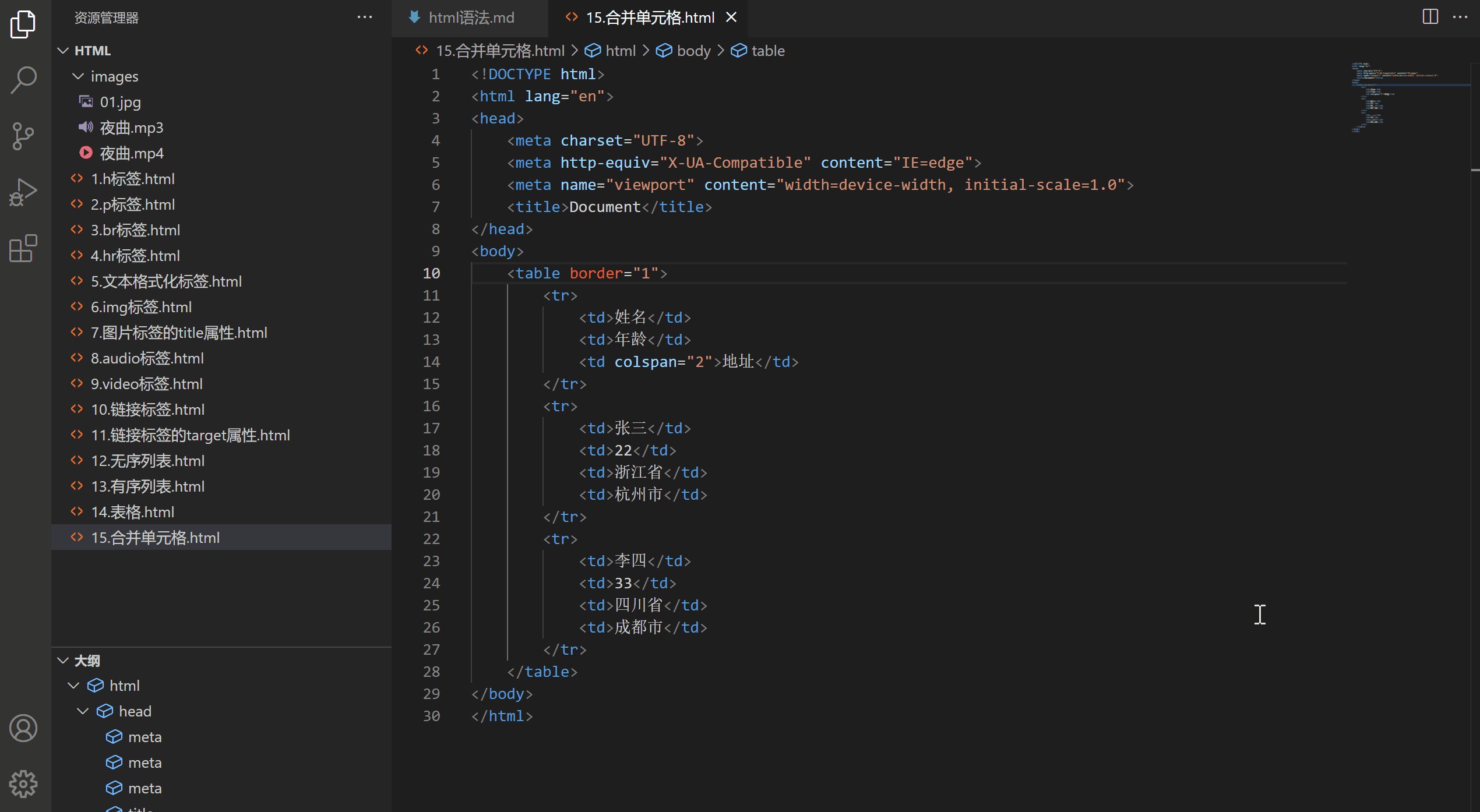
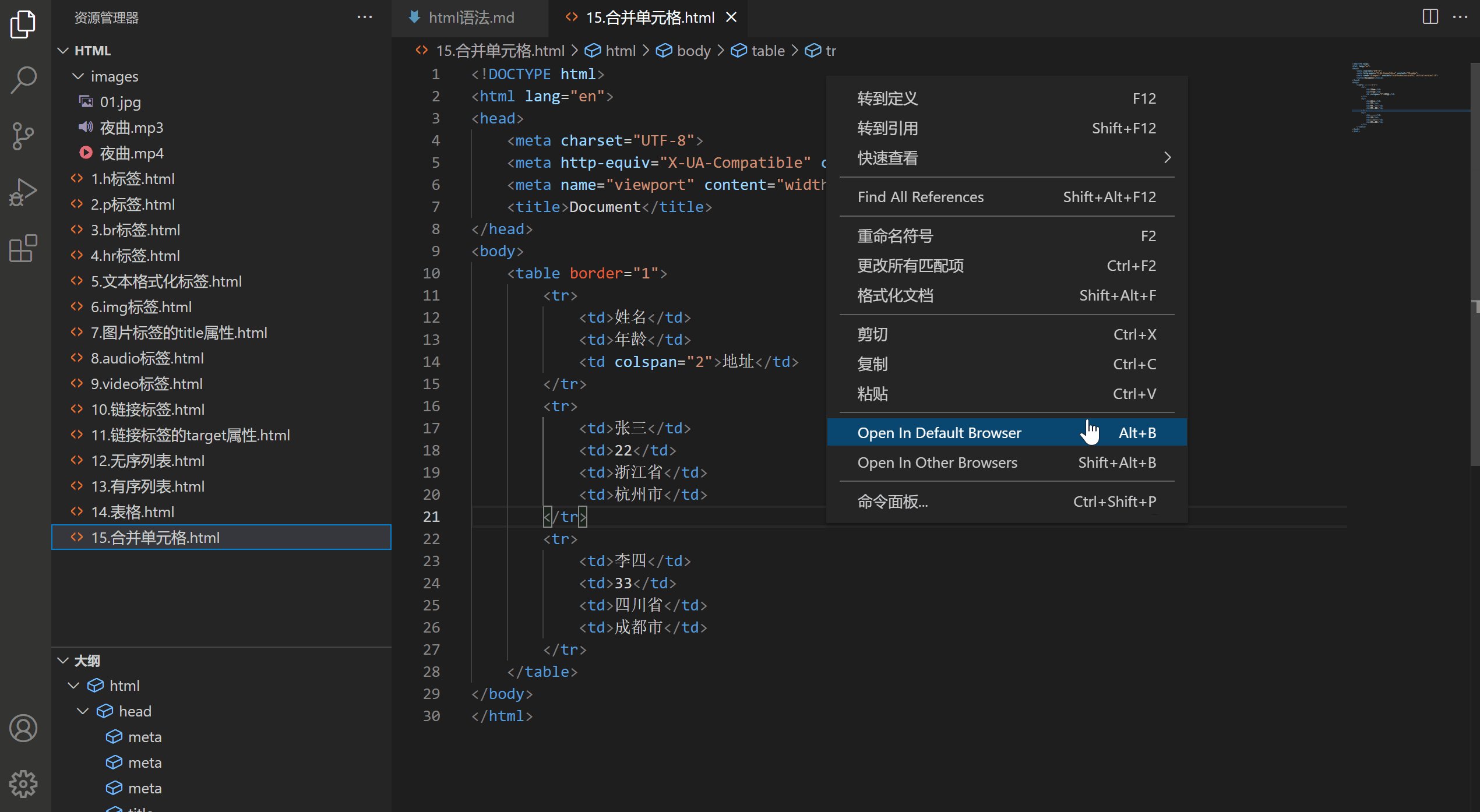
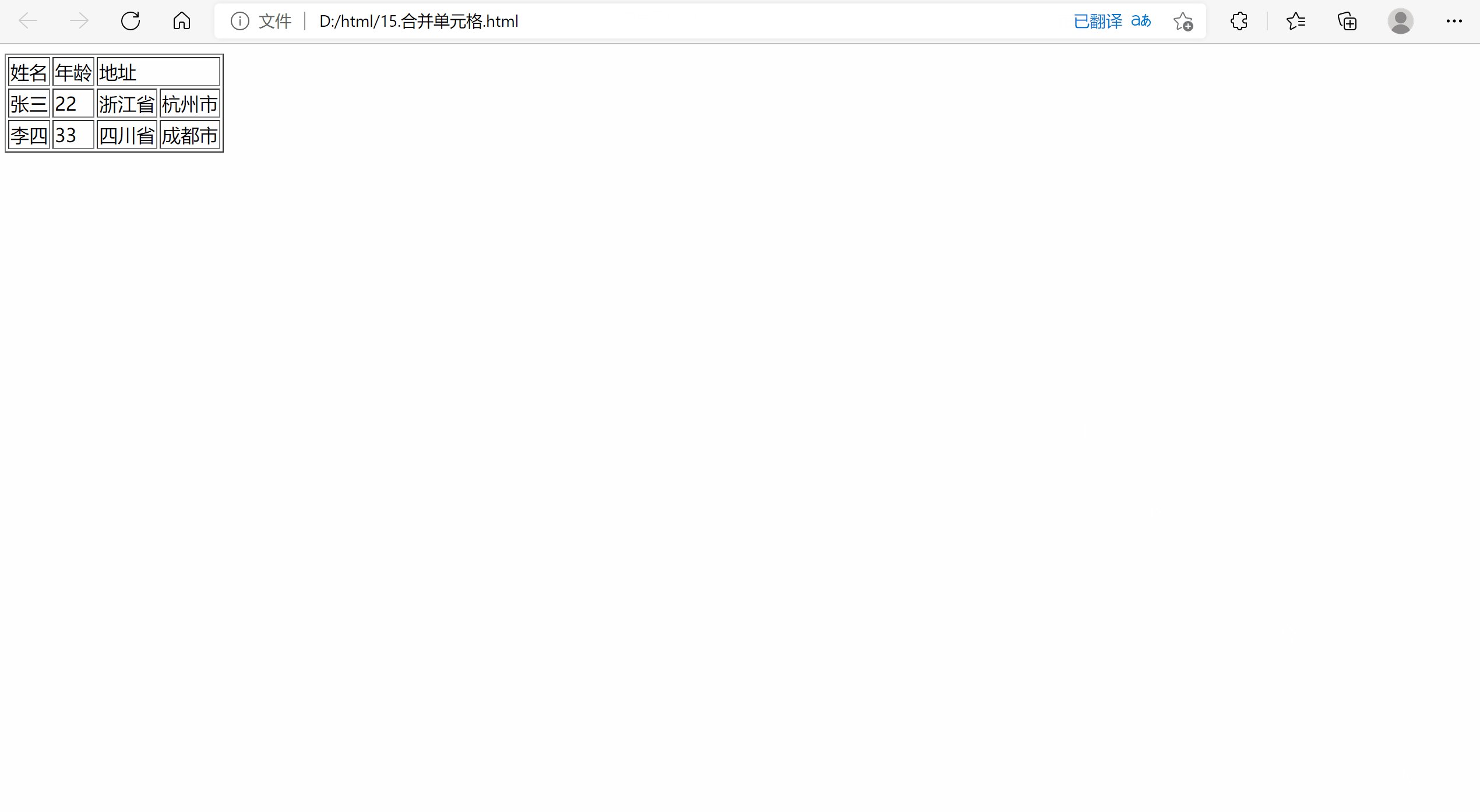
2.4合并单元格
合并单元格步骤:
- 明确合并哪几个单元格
- 通过左上原则,确定保留谁删除谁
- 上下合并只保留最上的,删除其他
- 左右合并只保留最左的,删除其他
- 给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格的个数 | 跨行合并,将多行的单元格垂直合并 |
| colspan | 合并单元格的个数 | 跨列合并,将多列的单元格水平合并 |
注意点:
- 只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead,tbody,tfoot)
例如:
<table>
<tr>
<th <colspan="2">姓名</th>
</tr>
</table>

三.表单标签
3.1 input系列标签的基本介绍
场景:在网页中显示收集用户信息的表单效果,如:登陆页,注册页
标签名:input
- input标签可以通过type属性值的不同,显示不同效果
type属性值:
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | text | 文本框,用于输入文本 |
| input | password | 密码框,用于输入密码 |
| input | radio | 单选框,用于多选一 |
| input | checkbox | 多选框,用于多选多 |
| input | file | 文件选择,用于上传文件 |
| input | submit | 提交按钮,用于提交 |
| input | reset | 重置按钮,用于重置 |
| input | button | 普通按钮,默认无功能,之后配合js添加功能 |
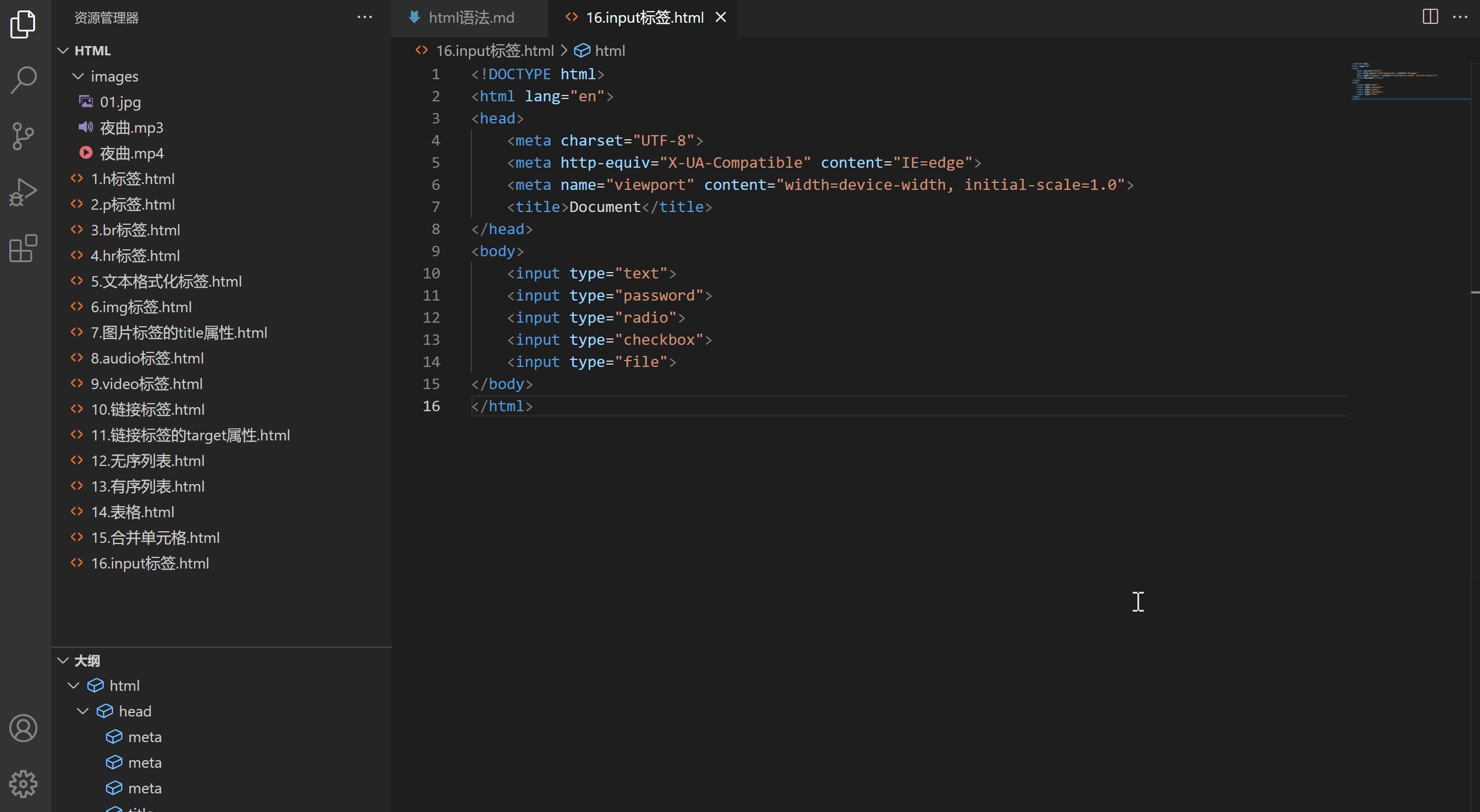
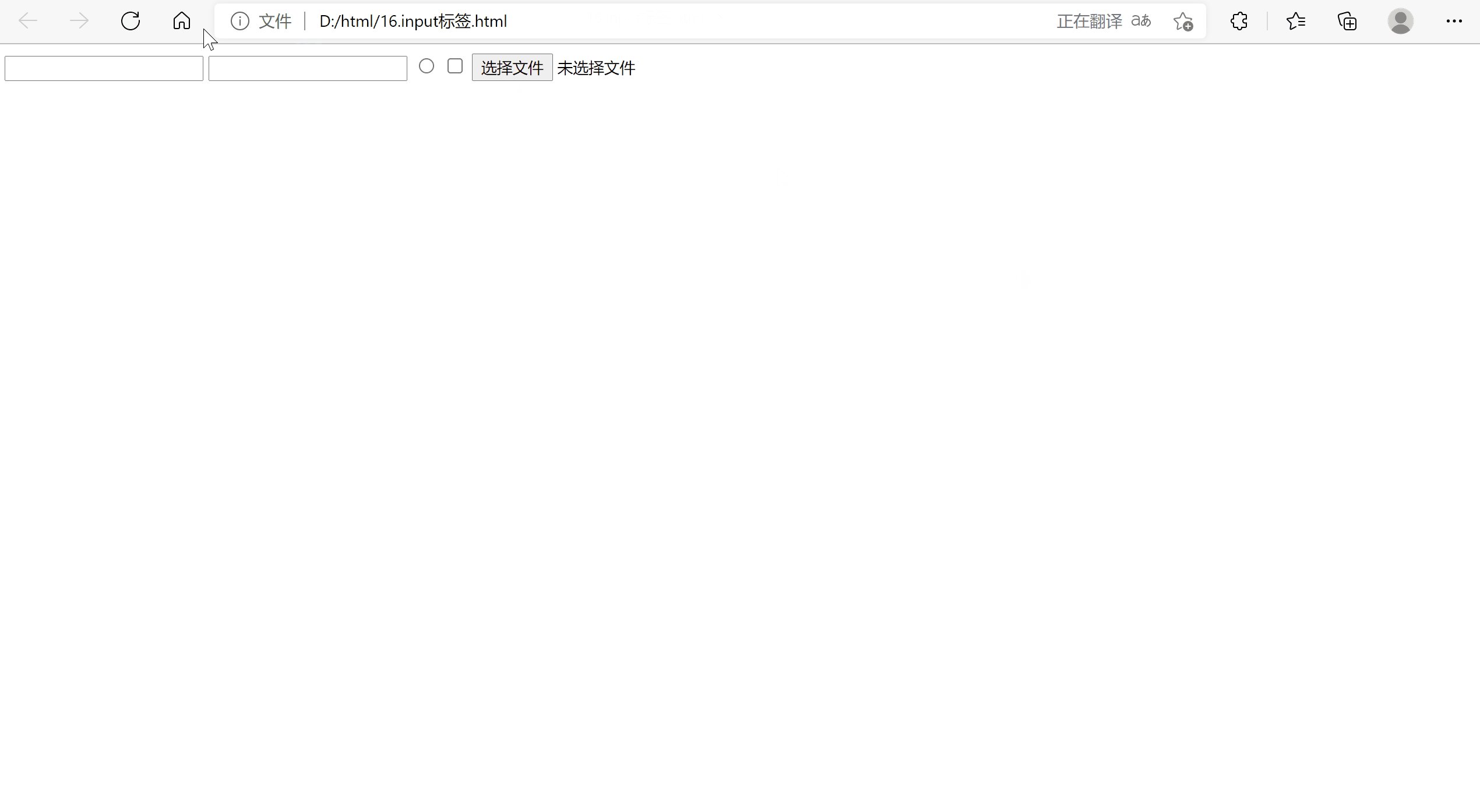
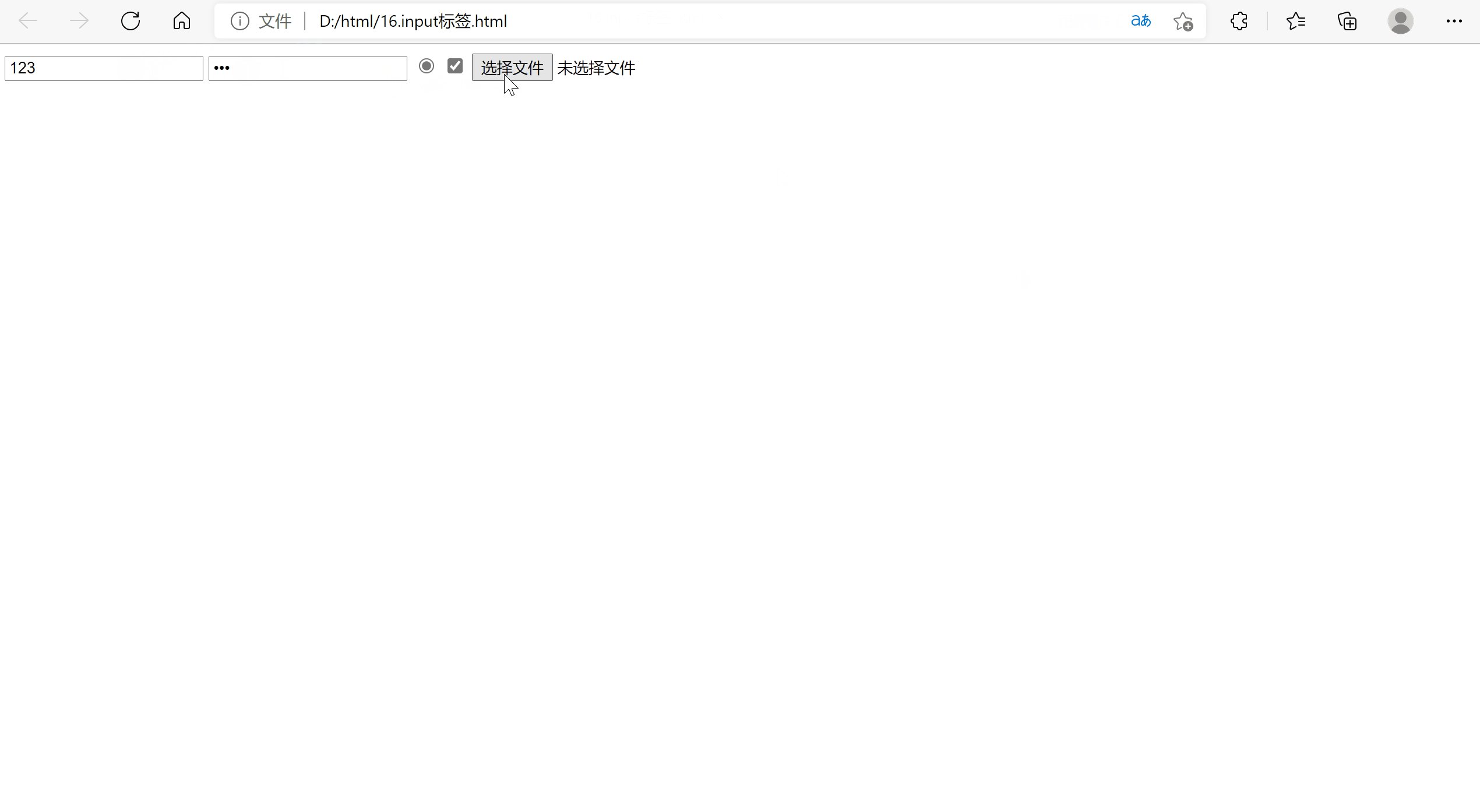
例如:
文本框:<input type="text">
<br>
密码框:<input type="password">
<br>
单选框:<input type="radio">
<br>
多选框:<input type="checkbox">
<br>
上传文件:<input type="file">

3.1.1 input系列标签-文本框
场景:在网页中显示输入单行文本的表单控件
type属性值:text
常用属性:
| 属性名 | 说明 |
|---|---|
| placeholder | 占位符。提示用户输入内容的文本 |
例如:
<input type="text" placeholder="请输入用户名">

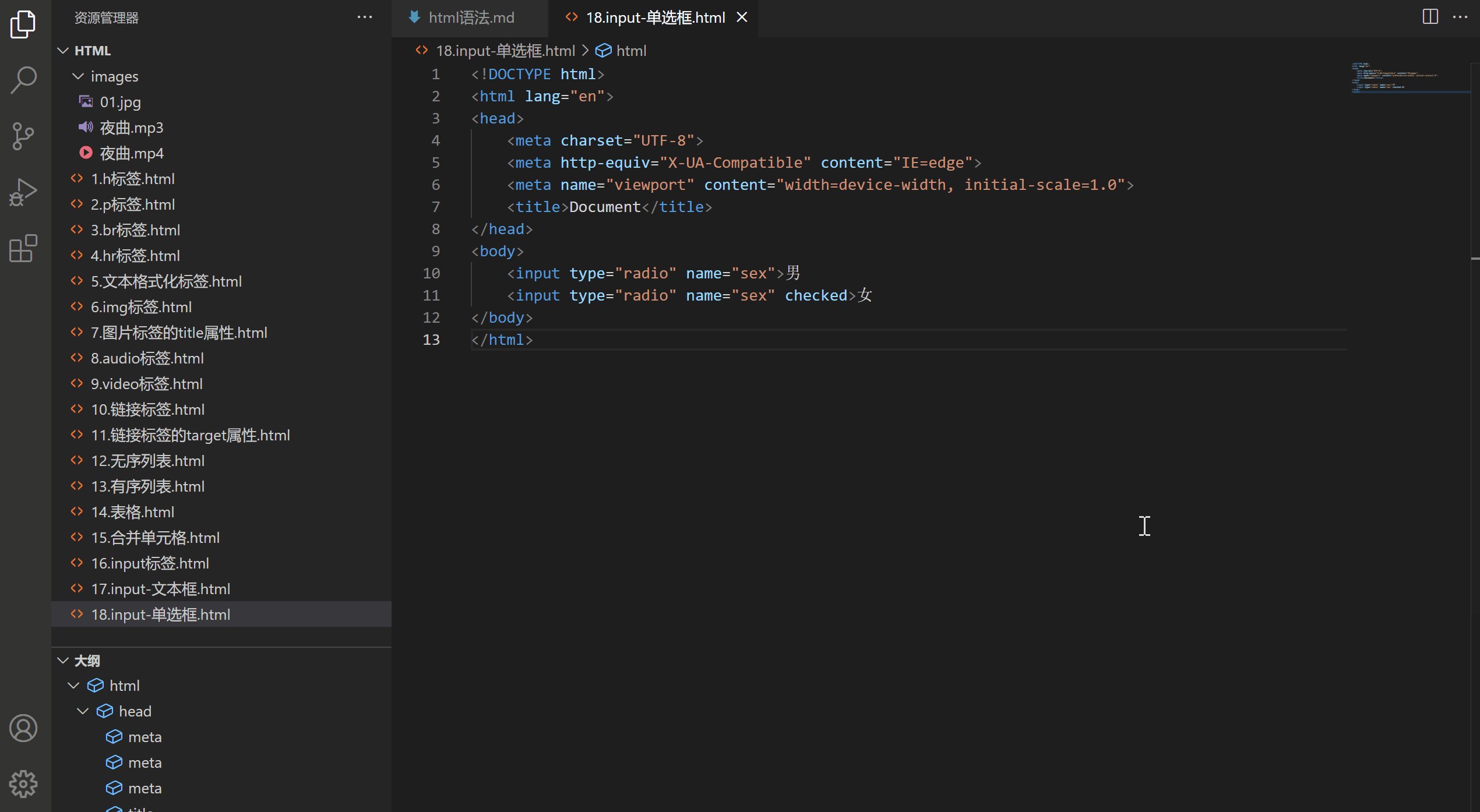
3.1.2 input系列标签-单选框
场景:在网页中显示多选一的单选表单控件
type属性值:radio
常用属性:
| 属性名 | 说明 |
|---|---|
| name | 分组,有相同name属性值的单选框为一组,一组中同时只能由一个被选中 |
| checked | 默认选中 |
注意点:
- name属性对于单选框有分组功能
- 有相同name属性值的单选框为一组,一组中只能同时有一个被选中
例如:
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked>女

3.1.3 input系列标签-多文件选择上传
场景:在网页中显示文件选择的表单控件
type属性值:file
常用属性:
| 属性名 | 说明 |
|---|---|
| multiple | 多文件选择 |
例如:
<input type="file" multiple>
3.1.4 input系列标签-按钮
场景:在网页中显示不同功能的按钮表单控件
type属性值:
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | submit | 提交按钮,点击之后提交数据给后端服务器 |
| input | reset | 重置按钮,点击之后灰度表单默认值 |
| input | button | 普通按钮,默认无功能,之后配合js添加功能 |
注意点:
- 如果需要实现以上按钮功能,需要配合form标签使用
- form使用方法:用form标签把表单标签一起包裹起来即可
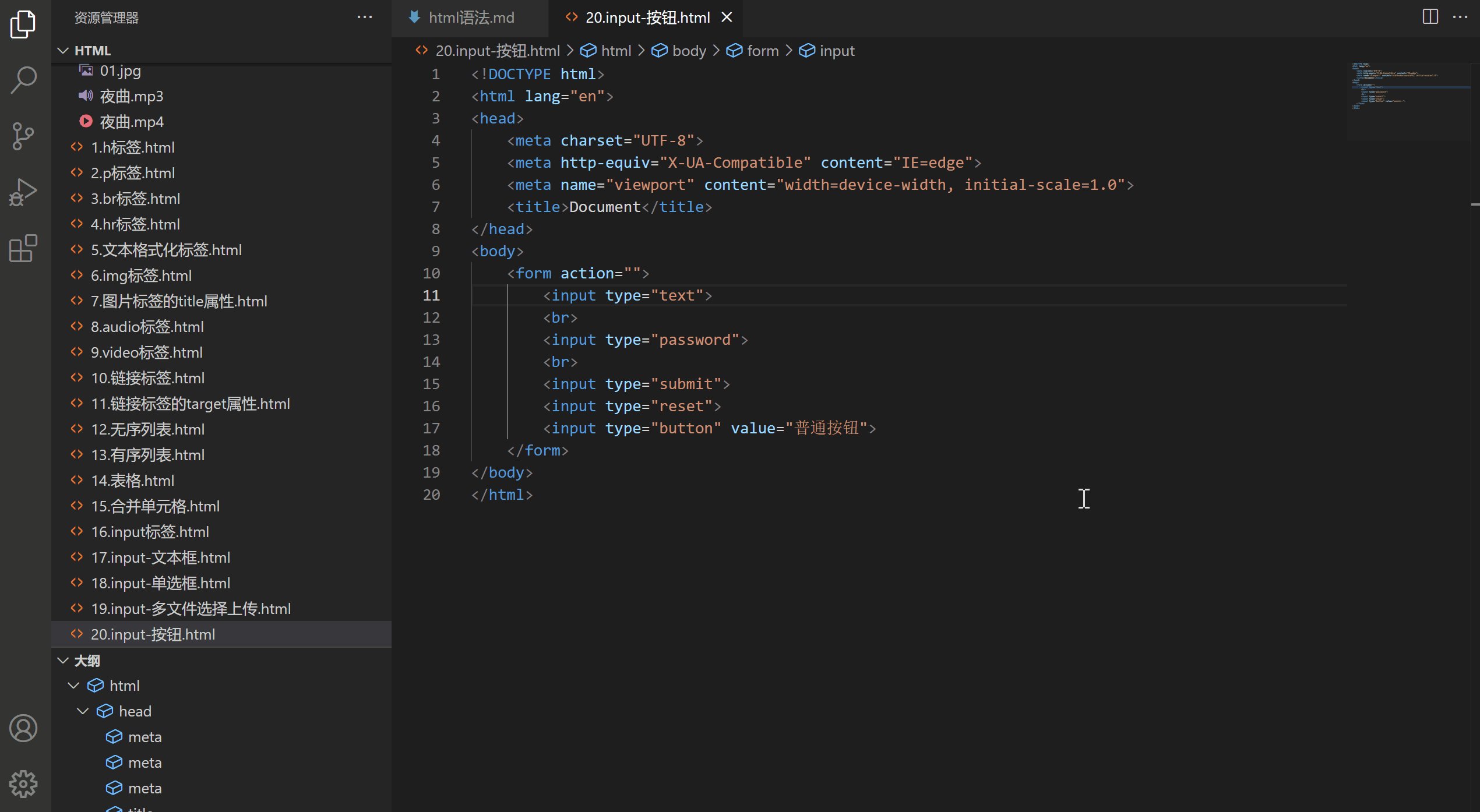
例如:
<form action="">
用户名:<input type="text">
<br>
密码:<input type="password">
<br>
<input type="submit">
<input type="reset">
<input type="button" value="普通按钮">
</form>

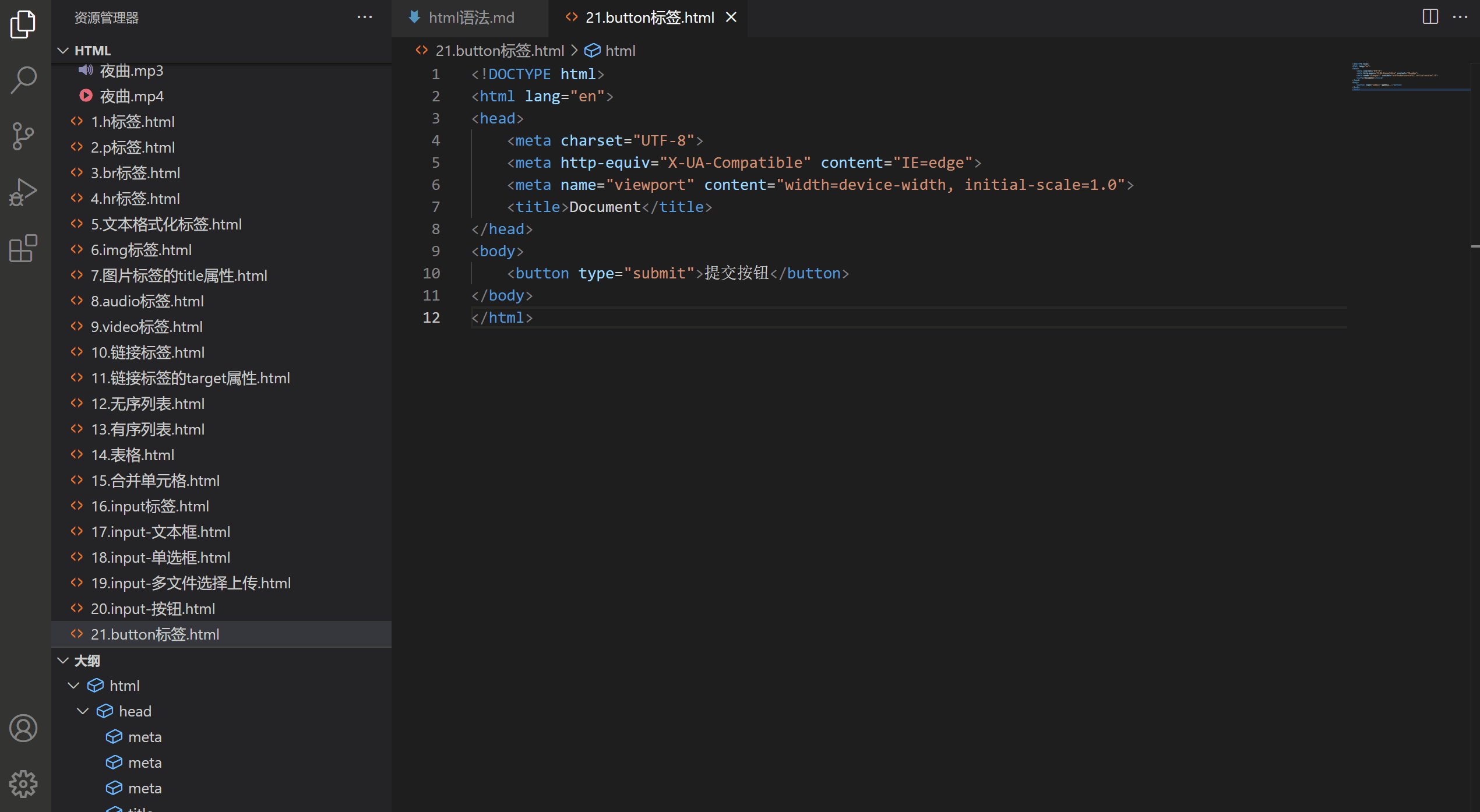
3.2 button按钮标签
场景:在网页中显示用户点击的按钮
标签名:button
type属性值(同input的按钮系列)
| 标签名 | type属性值 | 说明 |
|---|---|---|
| button | submit | 提交按钮,点击之后提交数据给后端服务器 |
| button | reset | 重置按钮,点击之后回复表单默认值 |
| button | button | 普通按钮,默认无功能,之后配合js添加功能 |
注意点:
- 谷歌浏览器中button是默认提交按钮
- button标签是双标签,更便于包裹其他内容:文字,图片等
例如:
<button type="submit">提交按钮</button>

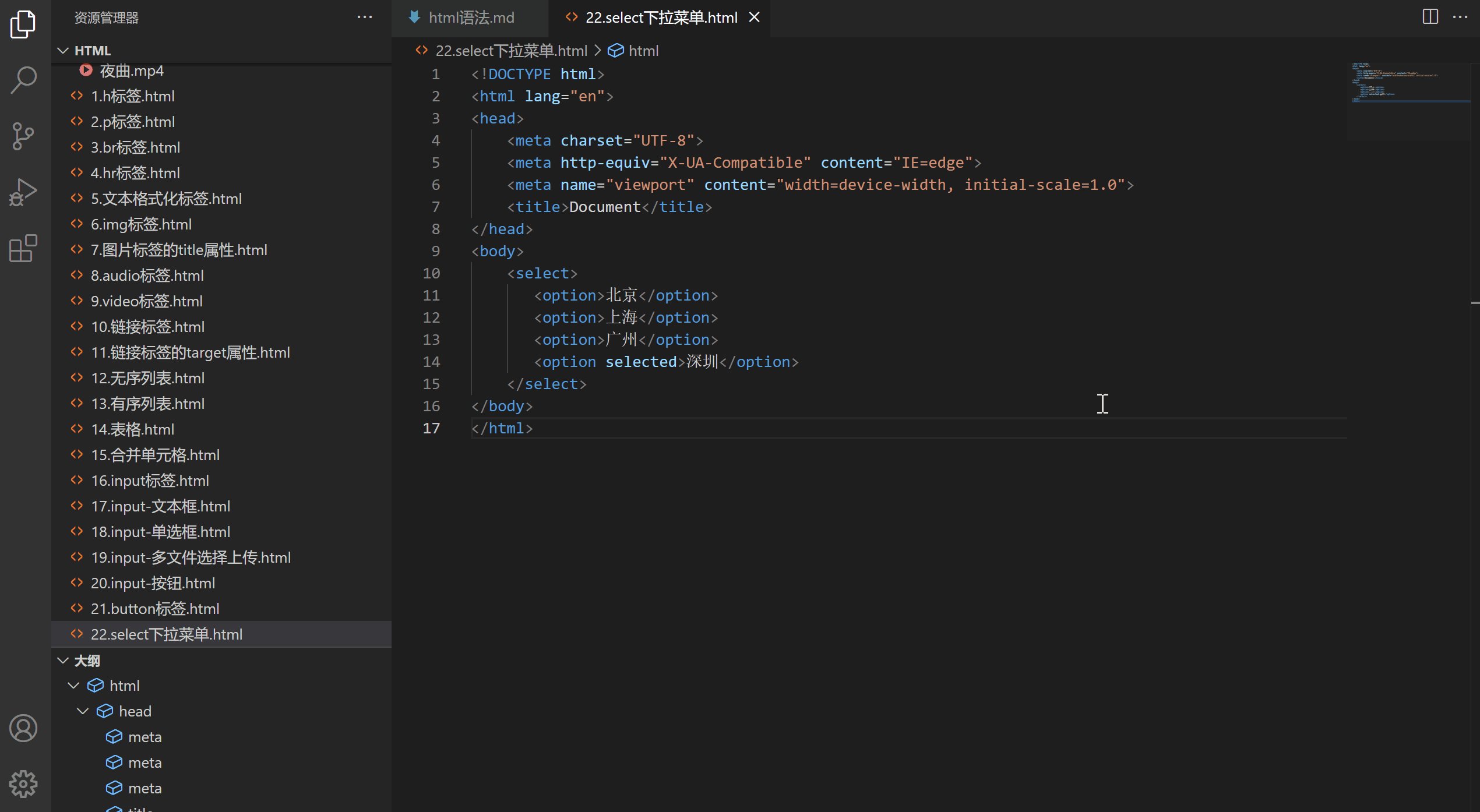
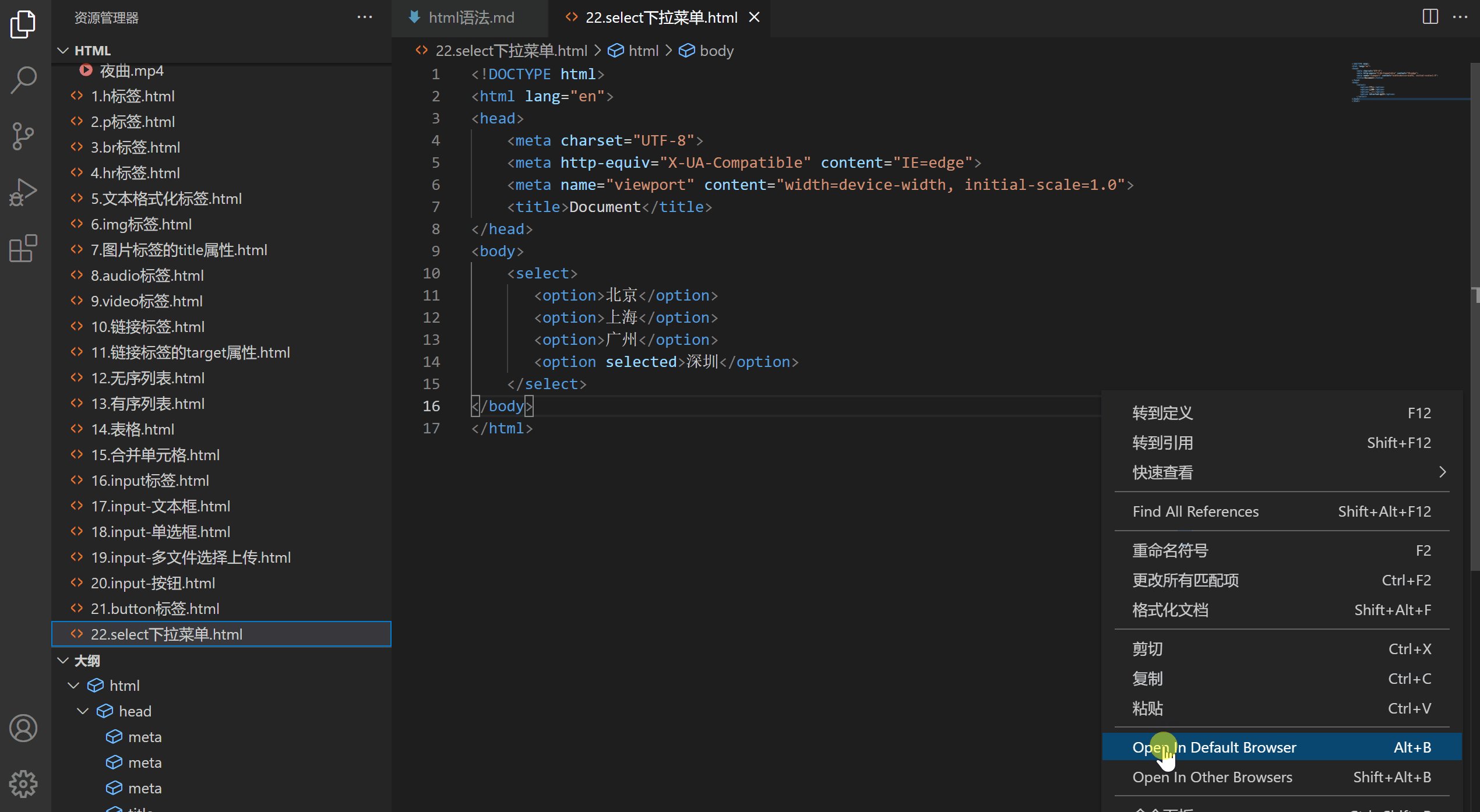
3.3 select下拉菜单标签
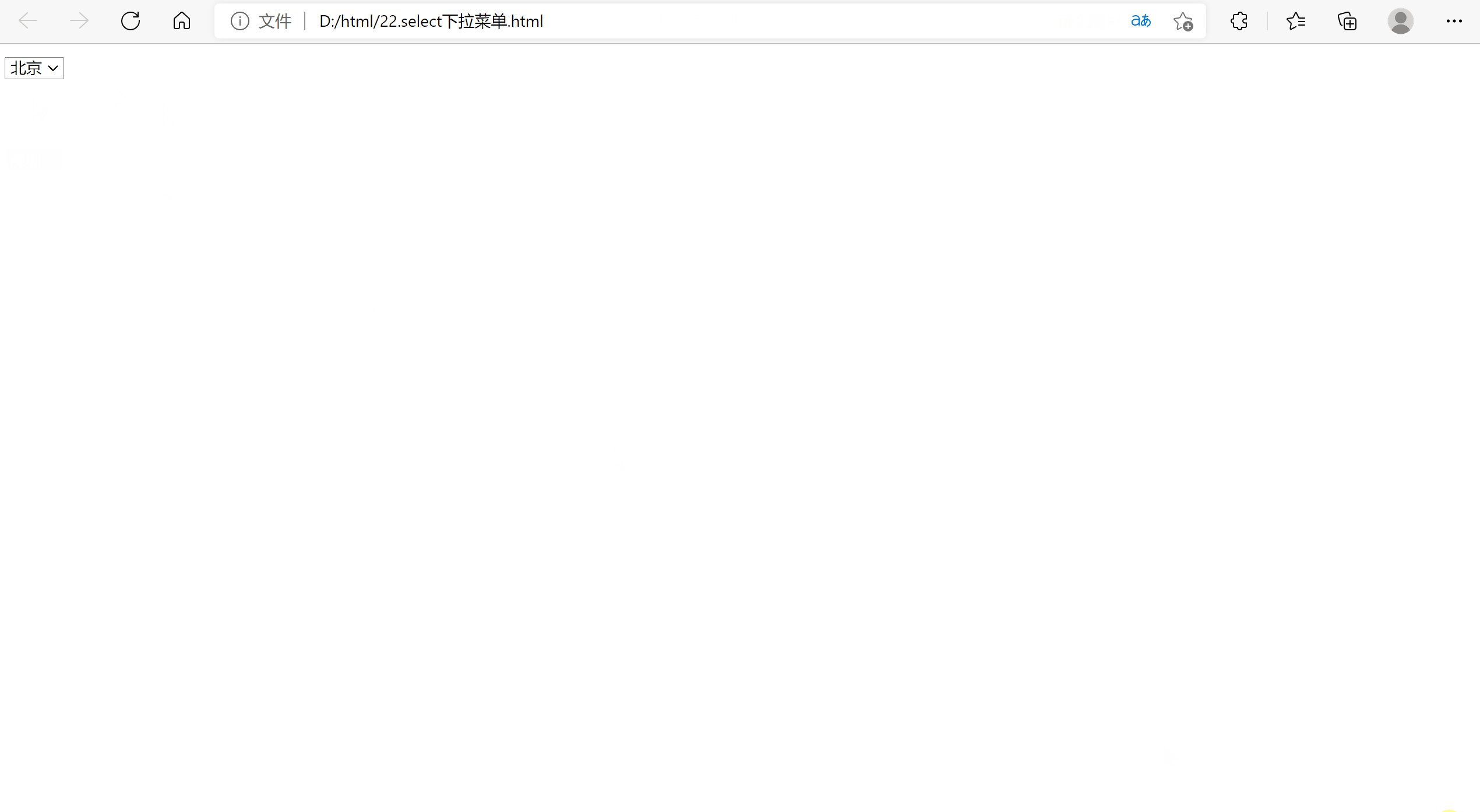
场景:在网页中提供多个选择项的下拉菜单表单控件
标签组成:
- select标签:下拉菜单的整体
- option标签:下拉菜单的每一项
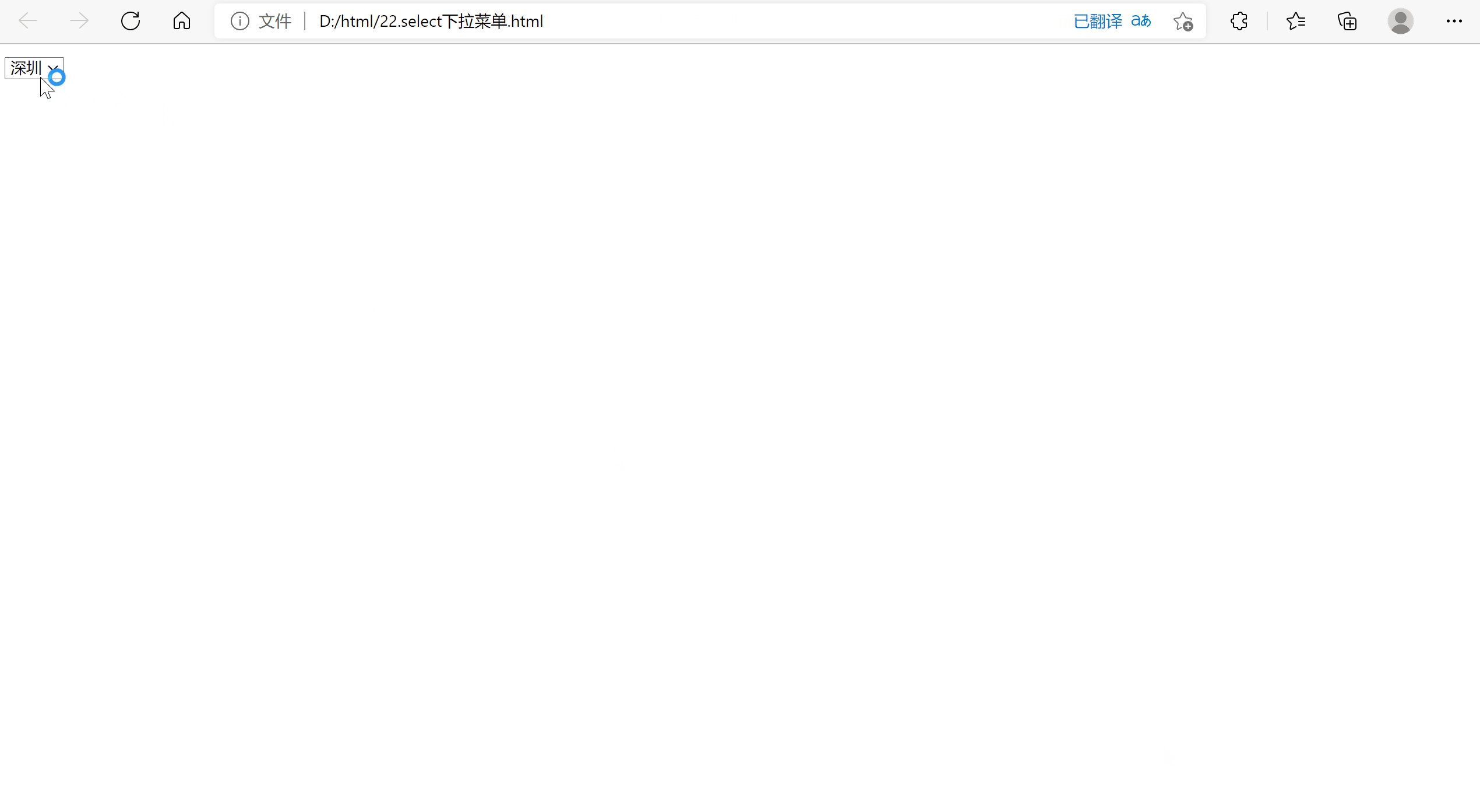
常见属性: - selected:下拉菜单的默认选中
例如:
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option selected>深圳</option>
</select>

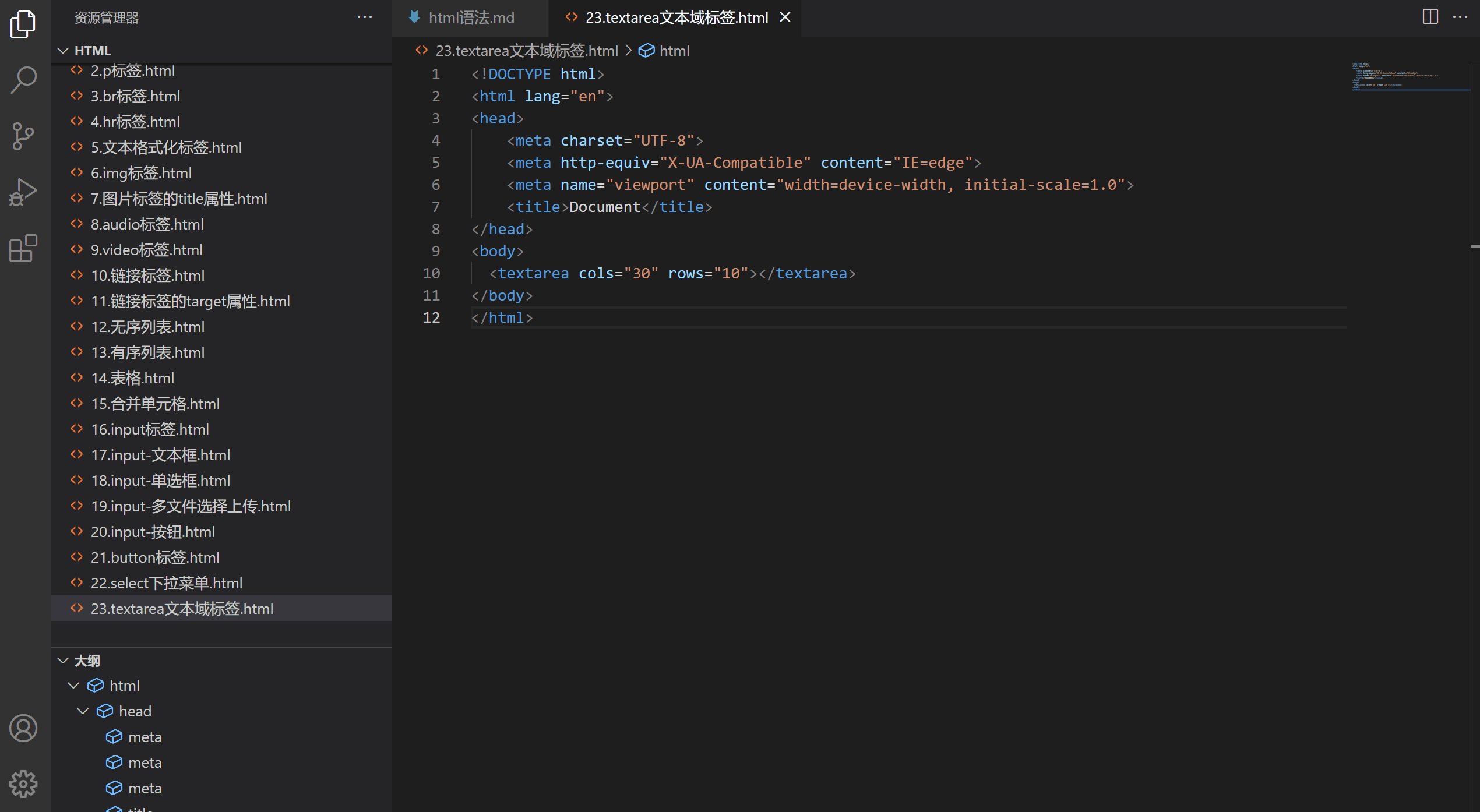
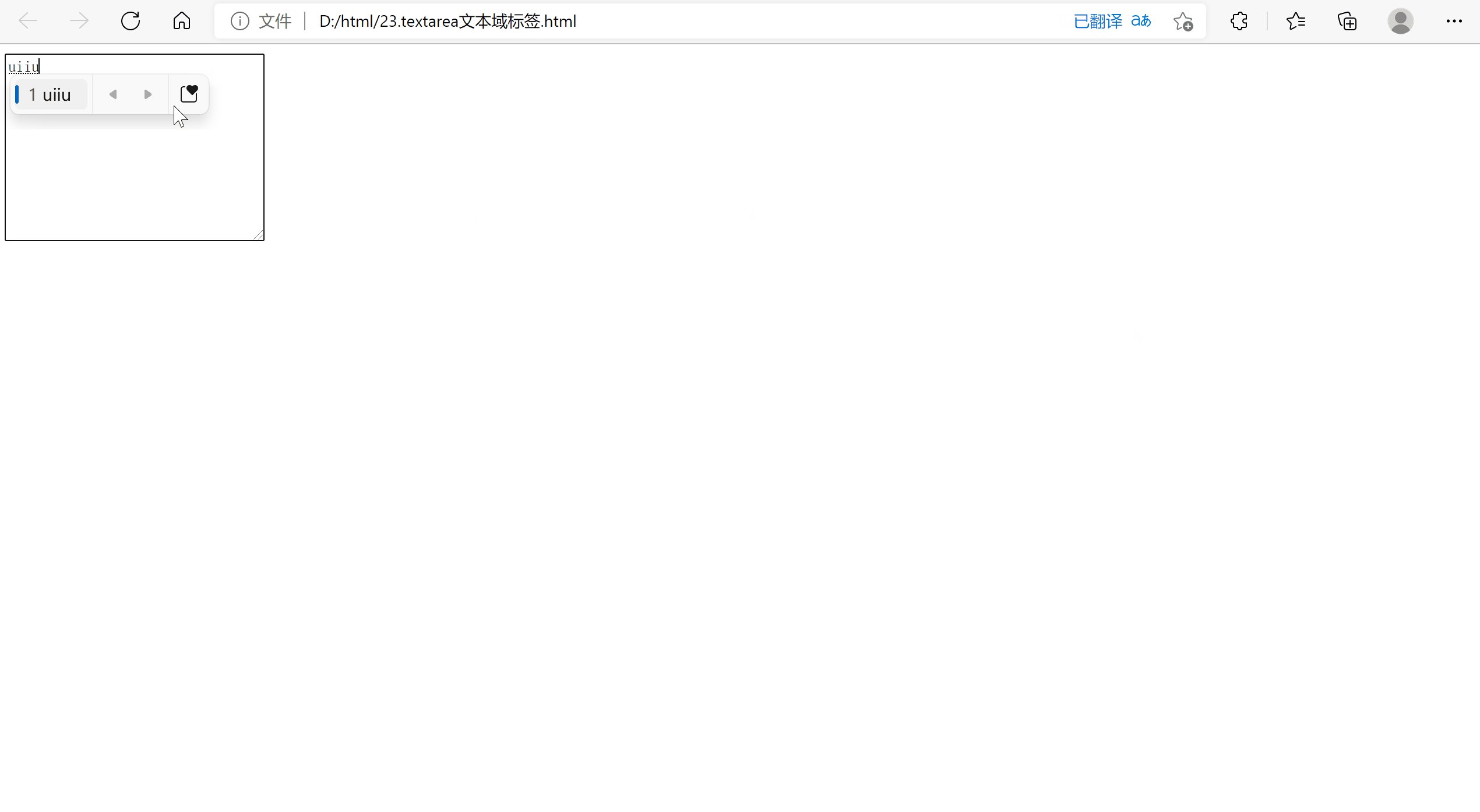
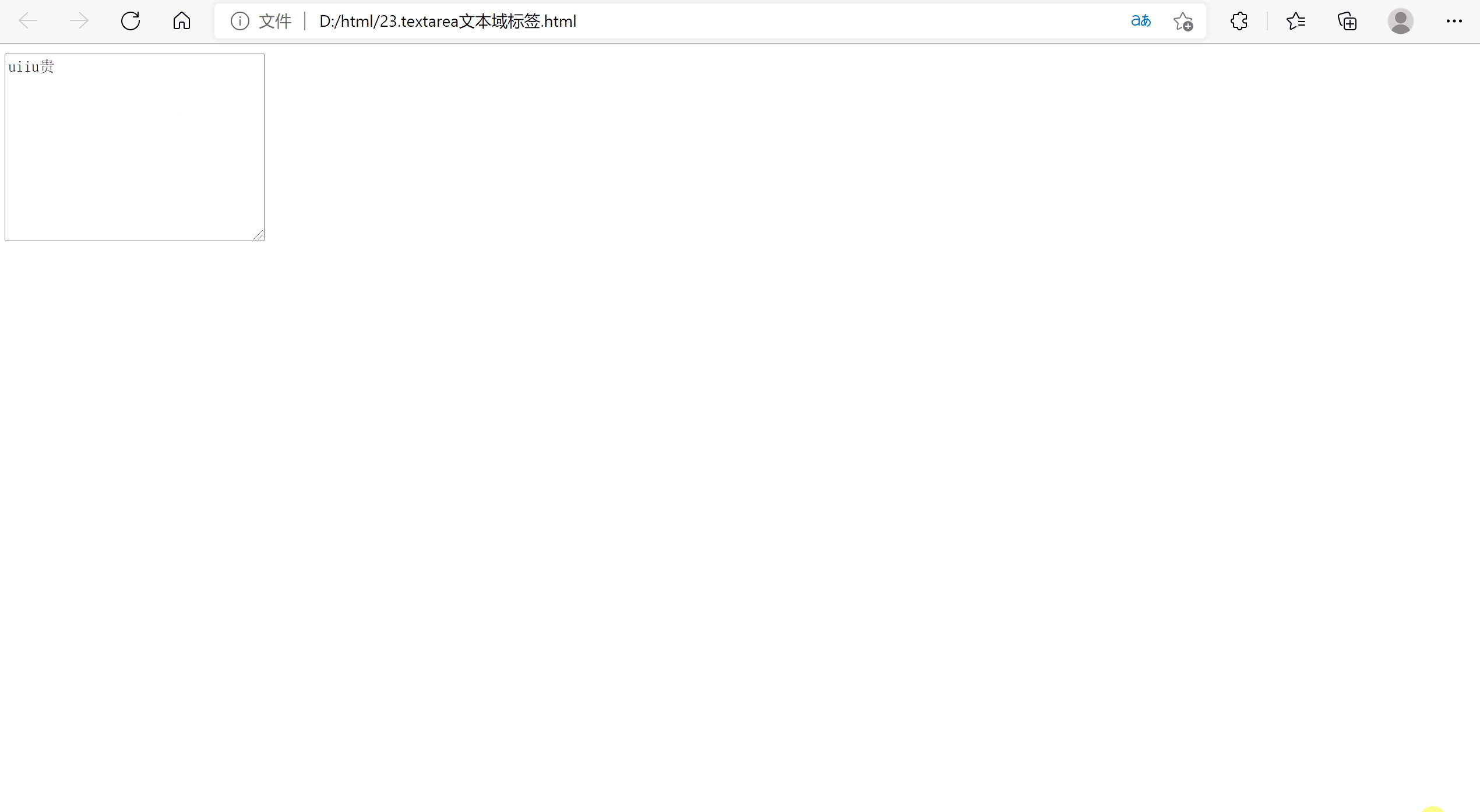
3.4 textarea文本域标签
场景:在网页中提供可输入多行文本的表单控件
标签名:textarea
常见属性:
- cols:规定了文本域内可见宽度
- rows:规定了文本域内可见行数
注意点: - 右下角可以拖拽改变大小
- 实际开发时针对样式效果更推荐使用css设置
例如:
<textarea cols="60 rows="30"></textarea>

3.5 lable标签
场景:常用于绑定内容与表单标签的关系 (点文字也可选中)
标签名:lable
使用方法:
- 直接使用lable标签把内容(如:文本)和表单标签一起包裹起来
- 需要把lable标签的for属性删除即可
例如:
<lable><input type="radio" name="sex">男</lable>
<lable><input type="radio" name="sex">女</lable>

四、语义化标签
4.1没有语义的布局标签:div和span
场景:实际开发网页时会大量频繁的使用到div和span标签
div标签:一行只显示一个(独占一行)
span标签:一行可以显示多个
4.2有语义的布局标签(了解)用于手机端
场景:在html5新版本中,推出了一些有语义的布局标签供开发者使用
标签:
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
注意点:
以上标签显示特点和div一致,但是比div多了不同的语义
五、字符实体
常见字符实体
场景:在网页中展示特殊符号字符效果时,需要使用字符实体替代
结构:&英文;
常见字符实体:
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 | | |
| < | 小于号 | < |
| > | 大于号 | > |
注:以上内容整理自黑马程序员