hexo安装教程
hexo安装教程
1.安装git和node.js
过程略去,一路下一步即可
2.安装hexo
- 在桌面右键,点击git bash here
npm install -g hexo-cli
可以用hexo -v查看版本
- 新建文件夹,主要存放hexo配置文件,这里演示在D盘新建一个blog文件夹
mkdir /d/blog
cd /d/blog
- 初始化hexo环境
hexo init
- 新建文章
hexo new "文章名"
- 生成静态页面
hexo g
- 启动网站
hexo s
打开浏览器输入localhost:4000打开博客
- 更换主题
切换到themes目录下
git clone 主题链接
编辑_config.yml,将theme改为下载下来的主题的名字
3. 创建github账号
- 生成ssh
ssh-keygen -t rsa -C "邮箱地址"
回车四次后,密钥就默认下载在/c/Users/Administrator/.ssh/id_rsa路径下,打开id_rsa.pub文件,将里面内容全选复制
进入github,点击+号>setting>SSH and GPG key,选择new ssh key,输入密钥
测试ssh是否绑定成功
ssh -T git@github.com
-
github新建仓库
点击new repository
repository name输入创建的用户名.gihub.io
点击创建 -
编辑_config.yml
deploy:
type: git
repository: https://github.com/用户名/用户名.github.io.git
branch: main
- 安装hexo-depoyer-git自动部署发布工具
npm install hexo-deployer-git --save
- 将本地内容发布到github
hexo d
中间可能会遇到一些问题,
比如我就遇到一些报错:
fatal: unable to access ‘https://github.com/lixiaoyao-web/lixiaoyao-web.github.io.git/’: SSL_write() returned SYSCALL, errno = 49
FATAL {
解决方法:
输入:
git config --global user.email "你的邮箱"
git config --global user.name "你的gihub名字"
再输入:hexo clean
hexo g
hexo d
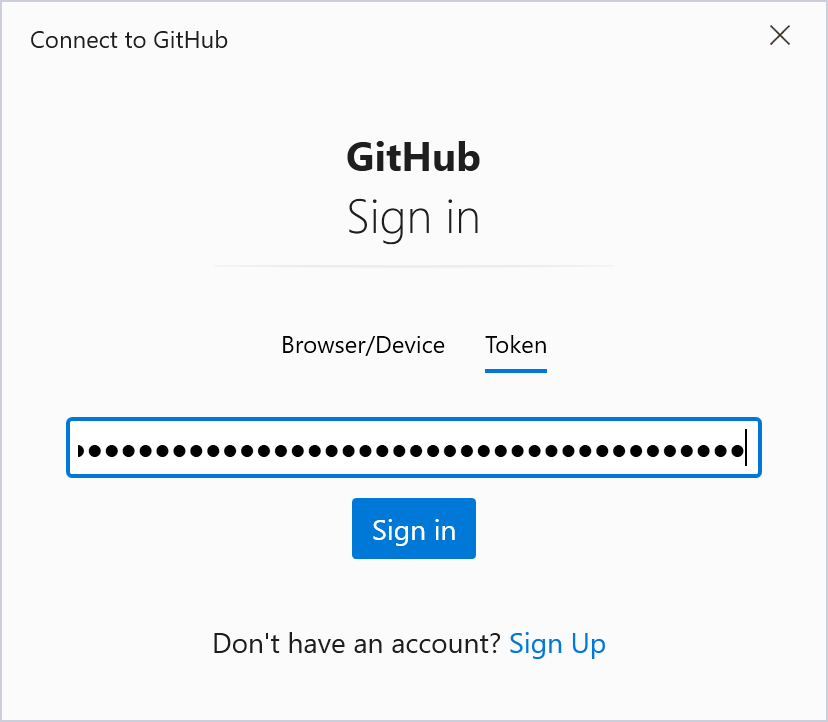
成功后会弹出一个验证框
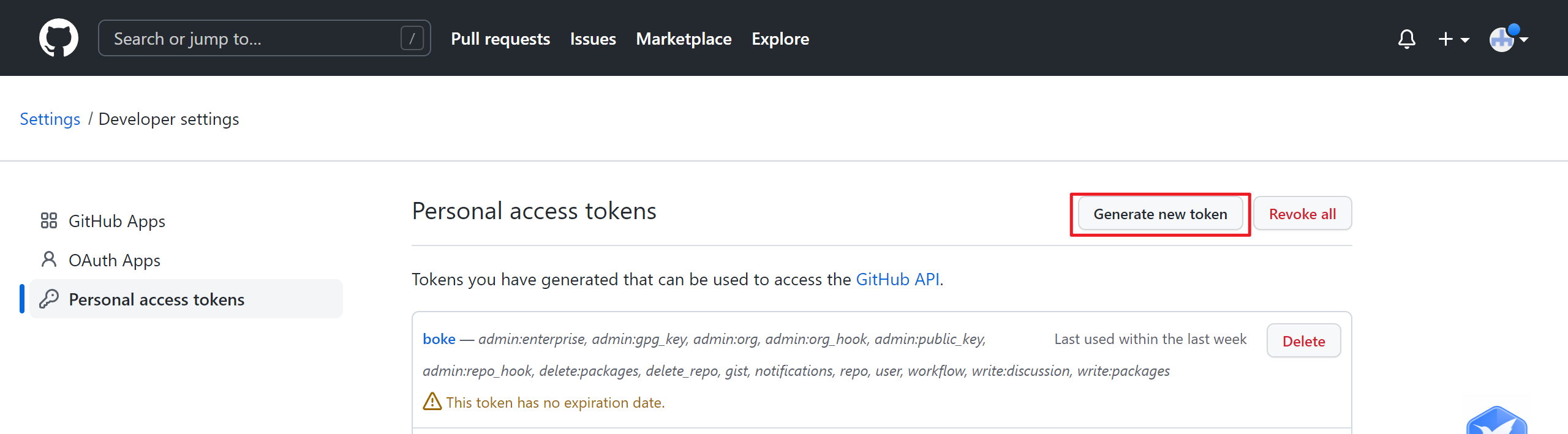
我们需要创建一个token,
找到setting>Developer settings>personal access tokens

将token复制

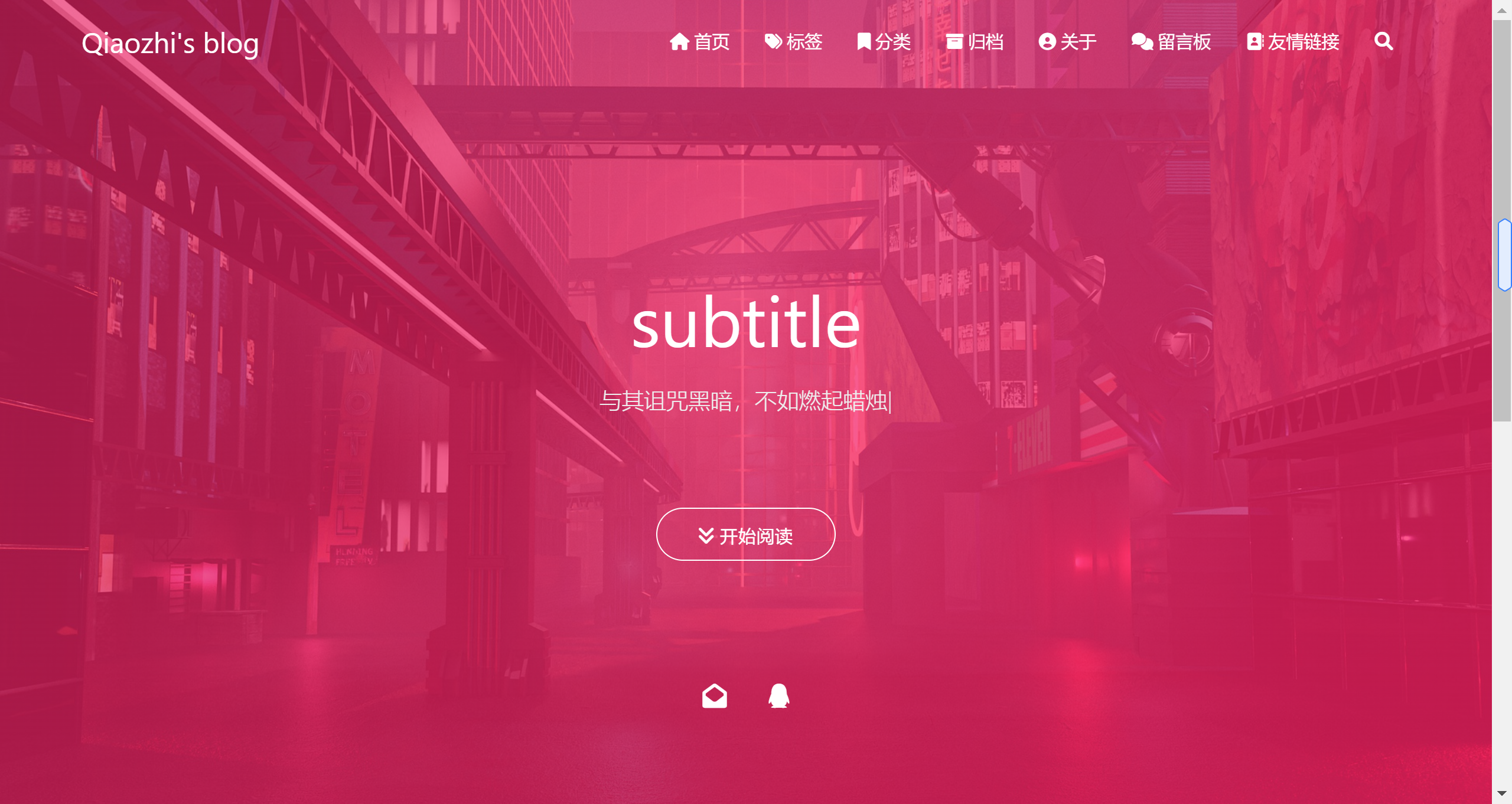
上传成功后,就可以用域名访问了

4.个性化操作
- 修改网站基本信息
title:网站标题
subtitle:网站副标题
description:网站描述
keywords:
author:作者
language:zh-CN 语言
timezone:"Asia/Shanghai" 时区
- 修改文章模板
scaffolds>post.md
---
title: {{ title }}
date: {{ date }}
tags: [] #标签
categories: #类别
description: #描述
---
待续~
License:
CC BY 4.0